
いよいよ、ホームページの「ページ」を実際に作っていくステップです。
まずは、こちらの見本サイト「馬小屋カフェ」を見てください👇
このページでは、上記の馬小屋カフェを例に、同じようなページ構成を自分で作っていく練習をしていきます。
固定ページや投稿ページを、管理画面から実際に作成してみて、保存するところまでを体験しましょう。
中身のデザインは、あとでブロック操作のパートでじっくりやるので、今回は「ページの器」を用意するのが目的です。
操作の手順はすべてこのページに書いてある通りに進めればOKです。
ぜひWordPressの管理画面を開きながら、一緒に作っていきましょう!
固定ページを作ってみよう
① どこから作る?
まずは、WordPressの管理画面から「固定ページ」を新規作成してみましょう。
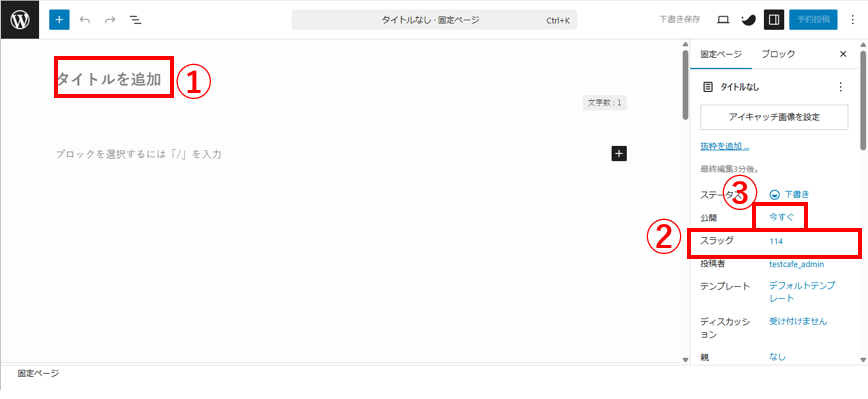
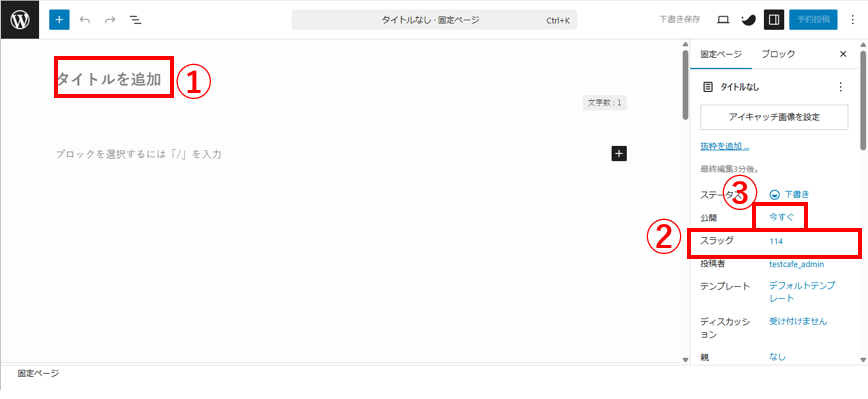
左メニューの「固定ページ」→「新規追加」をクリックすると、以下のような画面になります。


この画面で注目しておきたいポイントは以下の3つです:
- ①:タイトルを追加
ここには「メニュー紹介」や「アクセス情報」など、ページ名を入力します。 - ②:スラッグ(パーマリンク)
URLの末尾になる部分で、例:「/menu」「/access」など。
自動生成されますが、必要に応じて変更できます。 - ③:固定ページタブが選ばれているか確認
設定エリアが「固定ページ」タブになっていればOKです。
まだ本文を入れなくても大丈夫。まずは「ページを作る」感覚をつかみましょう。
② 下書き・公開・非公開の違いと注意点
ページを作ったら、保存する必要があります。
ただし、保存の方法によって、サイトの表示状況が大きく変わるので注意しましょう。
「下書き」ってなに?
「下書き」は、作成中の状態で保存するモードです。
インターネット上には公開されず、自分だけが見られます。
途中まで書いたページを、あとで編集したいときは「下書きのまま保存」でOKです。
「公開」は誰でも見られる状態
「公開」を押すと、そのページはURLがあれば誰でも見られる状態になります。
完成していないページでも、公開ボタンを押すと検索エンジンにも拾われる可能性があるため、公開前の確認が大切です。
「非公開」はログイン中の自分しか見えない
「非公開」に設定すれば、管理者(ログイン中の自分)以外はそのページを見ることができません。
ただし、「非公開」にしておくとリンクを貼ったり、表示確認したりするときに不便な場合があります。



今回のように練習で「公開」して見た目を確認したい場合は、あとで「ノンインデックス」設定をしておくのが安心です!
③作成中のページは「ノンインデックス」にしておこう
固定ページを作成している途中、検索エンジンにインデックス(登録)されてしまうと、中途半端な内容がGoogleなどに表示されてしまいます。
見栄えが整っていないページや、仮タイトル・仮文章のままのページが検索結果に出てしまうのは、避けたいところですよね。
そんなときは、「ノンインデックス」設定が有効です!


これは、「このページは検索エンジンに登録しないで」と伝える機能です。
公開状態であっても、ノンインデックスにしておけば、Googleなどに表示されません。
①管理画面→設定→表示設定をクリック
②下までスクロールしていくと「検索エンジンがサイトをインデックスしないようにする」があるのでチェック
③変更を保存
完成したら「チェックを外す」のも忘れずに!
ノンインデックスのままでは、せっかく完成したページも検索エンジンに評価されません。
ページが整ったら、必ずチェックを外して再度「更新」しましょう。(今回は練習なので不要です)
枠だけ作ってみよう(題名・スラッグだけ)
まずはページの「骨組み」だけを用意してみましょう。
後で内容をコピペしたりブロックで装飾するので、今の時点では「タイトル」と「スラッグ」だけ入力すればOKです。
固定ページに必要な項目(最低限)
- タイトル … ページの見出し(サイトに表示されます)
- スラッグ … URLの一部になる英単語(例:
access→ https://〇〇.com/access)
作っておく固定ページの一覧(練習用)
| ページタイトル | スラッグ(URL末尾) |
|---|---|
| Topページ | (入力不要) |
| お店について | about |
| メニュー | menu |
| お知らせ | news |
| アクセス | access |
| お問い合わせ | contact |
| サイトマップ | sitemap |
| よくある質問 | faq |
※「Topページ」は「ホーム」ページ(フロントページ。サイトを開いたら真っ先に表示されるページです)。これだけ少し設定が違うので、あとで詳しく解説しますね。




①タイトルを入力(例:お店について)
②スラッグはここでは変更できないこともある。
③そんな時は公開:「今すぐ」をクリックし、「現在」→「公開」
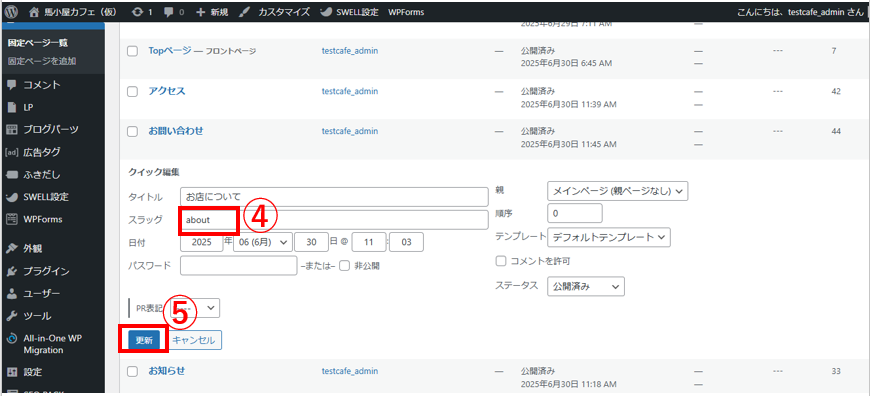
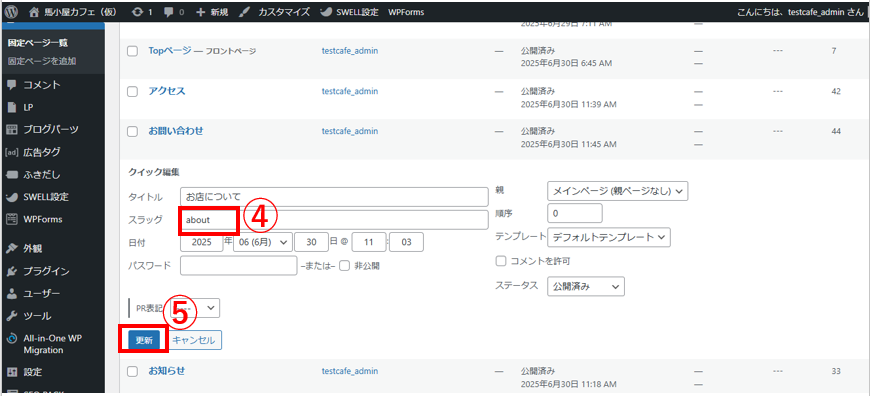
④左上、Wのマークをクリックして管理画面へ。
「固定ページ」→「固定ページ一覧」から該当記事の「クイック編集」をクリック。
スラッグを入力
⑤変更ボタンを押す



この手順で8個、固定ページを作ってみてください。
馬小屋カフェを真似して作ってみよう
まずは、こちらの見本サイト「馬小屋カフェ」を開きましょう👇
このページには、固定ページで構成されたトップページが表示されています。
上部にあるグローバルメニュー(「お店について」「メニュー」「アクセス」など)から、各ページを開いてみましょう。
このセクションでやること
- グローバルメニュー・フッターメニューから各固定ページを1つずつ開く
- ページ内の本文をまるごとコピー
- 自分のWordPressの管理画面で、準備済みの空の固定ページを開いて貼り付け
- 「公開」しておく



見本の「馬小屋カフェ(仮)」と自分の管理画面。2つのタブで開いてコピペしていけばすぐできますよ。
コピーするページ(6ページ)※Topページとサイトマップは別途作成
以下のページを順番に開き、それぞれ自分のサイトに貼り付けてください。
- お店について(スラッグ:about)
- メニュー(menu)
- お知らせ(news)
- アクセス(access)
- お問い合わせ(contact)
サイトマップ(sitemap)- よくある質問(faq)
Topページ(各固定ページから後程コピペします)
注意:この5ページはコピーだけでは作れません
以下のページは、見本ページをコピーするだけでは機能しません。
このあと、作り方を詳しく解説します。
- お問い合わせページ:フォームが動かない → Contact Form 7 で設置します
- アクセスページ:Googleマップが表示されない → 地図の埋め込み方法を説明します
- お知らせページ:投稿リストは自動で出ません → 投稿リストブロックを使って設定します
- サイトマップ:プラグインを入れて自動で作れます
- Topページ:ヒーローセクションは自分で作ろう→そのあとは固定ページをコピペでOK
まずは「本文が入った状態」を作ろう!
この時点では、デザインや装飾は気にしなくて大丈夫です。
まずは中身のあるページを作って、公開 or 下書き保存しておきましょう。
この作業が終わったら、次のセクションで「なぜこう表示されるのか?」を学んでいきます。
馬小屋カフェで使ったページの作り方
お問い合わせページの作り方
お問い合わせページにフォームを表示する方法(Contact Form 7)



見本の「馬小屋カフェ・お問い合わせページ」、本文をそのままコピーして貼り付けました。



ありがとうございます。
でも、お気づきでしょうか?フォーム部分が「段落」ブロックになってしまい、このままではフォームとして使えません。
以下の手順で、Contact Form 7(CF7)を使って、正しくフォームを表示・送信できるように設定しましょう。
❌ コピーだけでは動きません
下の画像①のように、フォーム部分が単なる「段落」として貼り付けられているので、削除してください。
※このままでは見た目だけのフォームになり、送信できません。


正しいフォームの挿入手順
- 左のブロック一覧をスクロールして「Contact Form 7」ブロックを選択(画像②)
- ページ内にコンタクトフォームの選択ボックスが出るので、既に作成されている「コンタクトフォーム1」などをプルダウンで選びます(画像③)
- 保存し、プレビューでフォームが正しく表示されているか確認してください(画像④)


✉️ テスト送信してみましょう
実際にフォームからメールを送信してみてください。
WordPressに登録してある管理者メールアドレス宛に、通知メールが届けば成功です。
⚠️ メールが届かない場合の対処
フォームが正しく設置されているのにメールが届かない場合、以下のような原因が考えられます。
- 管理者メールアドレスの設定ミス(Gmailなどを再確認)
- サーバー側のメール送信制限(ConoHaの場合は比較的スムーズ)
- フォームの設定(送信元メールアドレスが独自ドメインでない等)
Contact Form 7 はシンプルで使いやすいですが、メール周りのトラブルが起こることもあります。
上手くいかないときは「サーバー名+Contact Form 7 メールが届かない」などで検索して、同様の事例を探すのが近道です。
アクセスページの作り方
アクセスページは、ユーザーが実際に店舗や事務所へ訪問するための大切なページです。Googleマップの埋め込みだけでは不十分なこともあるため、まずは基本情報をきちんと記載しておきましょう。
✅ アクセスページに入れるべき情報
- 店舗(事務所)名・住所・電話番号
- 営業時間・定休日
- 車・電車・バスでのアクセス方法
- 駐車場の案内
- Googleマップの埋め込み(後述)
❌ 地図のコピペでは動きません



見本の「馬小屋カフェ・アクセスページ」のように、Googleマップが貼ってあると安心しますよね。でも、地図をコピペしても動かない。。。



マップのコードを段落ブロックに貼っても表示されず、HTMLとして処理されません。正しく埋め込むには、次の手順が必要です。
🗺 Googleマップの正しい埋め込み方
- Googleマップ(https://maps.google.co.jp)で自分の店舗・事務所を検索
- 左側の「共有」ボタンをクリック →「地図を埋め込む」タブを選ぶ
- 表示される <iframe> コードをコピー
- WordPress編集画面に戻り、「カスタムHTML」ブロックを追加(「埋め込み」ではない)
- そこにコピーした <iframe> コードを貼り付け
- プレビューして、地図が正しく表示されるか確認
貼り付けるコード例(※実際にはGoogleマップ側で取得したコードを使ってください):
ポイント: width=”100%” に変更するとスマホでも見やすく表示されます。
💡 補足:Googleマップ以外の部分も大事!
アクセスページは、マップだけでなく「交通手段ごとの案内」や「駐車場情報」など、読みやすく整理された情報があるとユーザーにとって親切です。



「馬小屋カフェ」の見本のように、以下のような構成が理想です。
- 🏠 店舗情報(店名・住所・電話など)
- 🚗 お車での来店方法
- 🚌 公共交通機関での来店方法
- 🗺 Googleマップ
- 🅿 駐車場案内
上記を1ページにまとめれば、スマホでも見やすく、迷わず来店してもらえるアクセスページになります!
お知らせページの作り方
お知らせページでは、お店や事務所からのお知らせ・イベント情報・ブログ投稿などを一覧で表示できます。



馬小屋カフェでは、お知らせページに「投稿リストブロック」を使って最新情報を表示しているんですね。
ただし、見本ページをそのままコピーしても表示されません。ブロックの構造が崩れてしまうため、正しく再設定する必要があります。
✅ 投稿リストを表示する方法
- 投稿一覧を表示したい場所にカーソルを置きます
- 左のブロック一覧から「投稿リスト」ブロックを選びます(SWELL専用ブロック)
- カテゴリーや表示件数など、必要に応じて調整しましょう



この段階では、まだ投稿そのものやカテゴリーが無いと何も表示されません。
この後、「投稿ページを作ってみよう」で、投稿ページの作り方やカテゴリー分けの方法をご紹介します。そこで、もう一度「投稿ブロック」の設定の仕方を説明しますね。
サイトマップの作り方



「WP Sitemap Page」プラグインと固定ページの準備は済んでいますね?
あとはコードを1行コピペするだけでサイトマップが完成します!
📌 やることはこれだけ!
作成済みの「サイトマップ」固定ページを開いて、
本文エリアに以下のコードを貼るだけ👇
[wp_sitemap_page]

📝 表示される内容
このコードを入れると、以下のように固定ページや投稿記事の一覧が自動で表示されます


記事を追加・削除すれば、自動で更新されるので手間いらずです。
✔ これで完成!
プレビューまたは公開して確認してみましょう。
「見出し」や「説明文」は自由に追加できますが、
このコードだけでも立派なサイトマップページが完成します。
Topページの作り方
サイトの顔を作ろう!まずはヒーローセクションから



いよいよTopページを作っていきますよ。
「サイト表示画面」を確認しながら進めましょう。
Step 1:固定ページ「Topページ」を開く
まずは、トップページ用に設定した固定ページ(Topページ)を編集モードで開いてください。
- WordPress管理画面 左メニューから「固定ページ」→「固定ページ一覧」へ
- トップページに設定したページ(Topページ)の「編集」をクリック
- ブロックエディター(ビジュアルエディター)画面を開きます


フルワイドブロックを挿入
🧱 使用ブロック:フルワイド
SWELL独自ブロックのひとつ「フルワイド」は、画面いっぱいに背景や要素を広げたいときに便利です。
今回は以下のように設定しました:
| 設定項目 | 内容 |
|---|---|
| コンテンツ幅 | フルワイド(最大幅まで表示) |
| 上下PADDING(PC) | 上:60 / 下:60(デフォルト) |
| 上下PADDING(SP) | 上:40 / 下:40(デフォルト) |
📷 実際の設定画面はこちら:


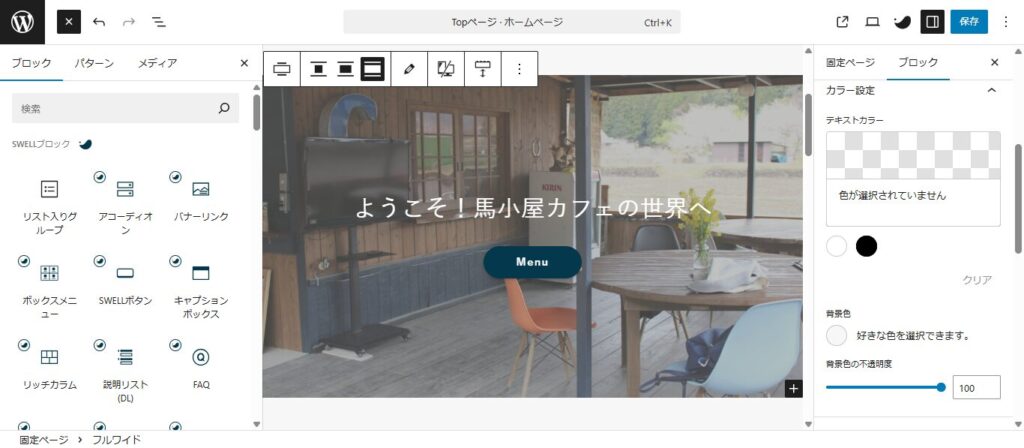
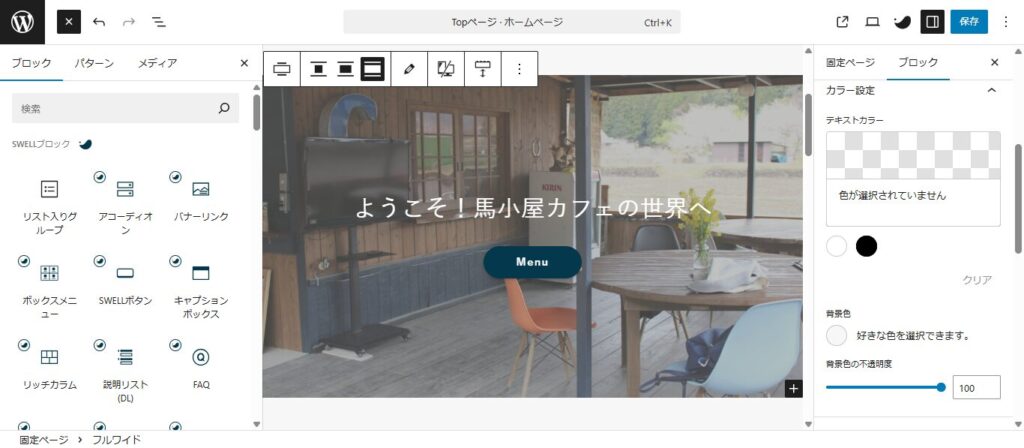
カバーブロックとSWELLボタンを追加
ヒーローセクションの冒頭には、サイト訪問者の目を引くキャッチコピーとボタンを配置するのが効果的です。ここでは、背景にお店の雰囲気が伝わる写真を敷き、中央にコピーとボタンを配置することで、第一印象で世界観を伝える構成にしています。
✅ 使用ブロック
- カバーブロック(標準ブロック)
- 見出しブロック(H3)
- SWELLボタン
🛠 作業の流れ
- カバーブロックを挿入
→ 背景にしたい写真を選択し、カバーとして設定します。
→ テキストの見やすさを調整するために、背景の不透明度を「100%」に設定。 - 見出しブロックを追加
→ キャッチコピーを中央に配置。今回は「ようこそ!馬小屋カフェの世界へ」と入力。
→ テキストカラーは「白」に設定して背景とのコントラストを確保。 - SWELLボタンブロックを追加
→ テキストは「Menu」または「メニューを見る」とし、リンク先を設定(例:/menu/)。
→ ボタンのスタイルやカラーは後から調整可能です。
🔍 ポイント
- 背景画像はなるべく横長・シンプルなものを使うと、文字が読みやすくなります。
- オーバーレイを使わず、不透明度を調整するだけでも十分見やすくできます。
- ボタンは「1アクションで見たい情報へ誘導」する目的で設置しましょう。
📷 実際の設定画面はこちら:


トップページに設定する方法
固定ページで作成した「Topページ」を、サイトを開いたときに最初に表示されるページ(フロントページ)に設定してみましょう。
この作業をしておくことで、訪問者が https://あなたのドメイン/ にアクセスしたときに、
自作したトップページがしっかり表示されるようになります。
🛠 設定手順
1.WordPress管理画面の左メニューから
👉「設定」→「表示設定」をクリック


2.「ホームページの表示」セクションで「固定ページ」を選択。「ホームページ」に設定したいページ(例:「Topページ」)を選ぶ


3.最後に「変更を保存」ボタンをクリック!


💬 補足ポイント
- 「トップページ用の固定ページ」は、事前に作っておく必要があります。
(例:「Topページ」というタイトルで保存済み) - 設定が完了したら、実際のサイト(https://あなたのドメイン/)にアクセスして確認してみましょう。
Step 2:固定ページの本文を順番に並べよう
トップページのヒーローセクションが完成したら、次は各固定ページの本文を順に貼り付けていきましょう。スマホ閲覧のユーザーはグローバルメニューを使わないことも多いため、トップページ内で主要ページをすべて見せる構成が有効です。
作業はとても簡単です。すでに作ってある以下の固定ページを開き、本文部分をそのままコピーしてTopページに貼り付けていきます👇
- お店について(スラッグ:about)
- メニュー(menu)
- お知らせ(news)
- アクセス(access)
- お問い合わせ(contact)
- よくある質問(faq)
それぞれの見出しの前に、「段落ブロックで簡単な紹介文」を追加しておくと親切です。



固定ページの全文を貼り付けなくても、Topに置きたい部分だけ貼り付けるのも一つの手段です。その場合、SWELLボタンを設置して、各固定ページにリンクを設置すると、興味を持ってくれた人はそのボタンを押して各固定ページを閲覧してくれますよ。
ここで一度あなたのURLを入力してホームページを確認してみてください。馬小屋カフェ(仮)の形が見えてきたのではないでしょうか?



フロントページができると一気にイメージが湧きますね。
投稿ページを作ってみよう



投稿ページはいわゆる「ブログ」です。
記事を増やして情報を蓄積したり、最新情報を掲載したり。
サイト型HPの場合、カテゴリー分けをしっかりして、見やすい構成にするのがお勧めです。
① カテゴリーってなに?
WordPressでは、ブログ記事(投稿)をグループ分けするために「カテゴリー」という機能があります。
たとえば馬小屋カフェのようなサイトなら、
「新メニュー紹介」「イベント情報」「お知らせ」など、
投稿の種類ごとに分類しておくことで、ユーザーにとっても見やすく、整理された構成になります。
✔ 投稿の分類=カテゴリー分け
投稿記事を1つ作るたびに、どのカテゴリーに入れるかを選びます。
カテゴリー分けをしておくことで、以下のようなことが自動でできます:
- 「このカテゴリーの記事だけ表示する」投稿リストが作れる
- サイドバーにカテゴリー別メニューを出せる
- 検索エンジンにも内容が伝わりやすくなる(SEO効果)
🔰 最初は「お知らせ」カテゴリーだけでもOK!
はじめのうちは、「お知らせ」というカテゴリー1つだけでも十分です。
たとえば「営業時間変更」や「臨時休業のお知らせ」などはこのカテゴリーでまとめておけます。
記事数が増えてきたら、「イベント情報」「期間限定メニュー」など
新しいカテゴリーを追加していけばOKです。
💡 カテゴリーは固定ページには使えない?
はい、その通りです。
「カテゴリー」は投稿記事専用の機能なので、「お問い合わせ」や「アクセス」などの固定ページには使いません。
投稿と固定ページの違いを整理すると、こんな感じです:
| 種類 | 用途 | カテゴリー設定 |
|---|---|---|
| 投稿記事 | ブログ・お知らせ・イベント情報など | ◯ できる |
| 固定ページ | メニュー紹介・アクセス・問い合わせ等の常設ページ | × できない |
🔧 カテゴリーの作成方法
カテゴリーは、WordPressの管理画面から簡単に追加できます。


操作手順:
- 投稿 → カテゴリー をクリック
- 「名前」や「スラッグ(URLの一部)」を入力
- 忘れずに「カテゴリーを追加」ボタンを押す(一番下までスクロール)
💬 ボタンの押し忘れに注意! 入力しただけでは追加されません。必ず「カテゴリーを追加」ボタンを押しましょう。
✍ 投稿画面でカテゴリーを選ぶには?
投稿記事を作成する際、右側のサイドバーにある「カテゴリー」エリアから
該当するカテゴリーにチェックを入れるだけでOKです。


あとから追加したカテゴリーも、ここで選べます。
✔ 補足:いつでも編集可能
カテゴリー名や並び順、説明文はあとから自由に編集できます。
ただし、スラッグ(URLの一部)を変更する場合はリンク切れに注意しましょう。
② 投稿記事の作り方
ブログ記事やお知らせを投稿するには、WordPressの「投稿」機能を使います。
実際にお知らせ記事を1本作る手順で、基本の使い方を見ていきましょう。
📝 投稿の基本手順


1.WordPress管理画面 左メニューから「投稿」→「投稿を追加」をクリック


2.「タイトル」を入力(例:「週末イベントのお知らせ」など)


3.右側のサイドバーで「カテゴリー」を選択(例:「お知らせ」など)


4.本文を書いて、「公開」をクリックすれば完了!
💡 ブログ記事は“Wordのように”書けますが…
文章を書くだけなら、Wordのような感覚で自由に入力できますが、
WordPressでは「ブロック」という考え方で作られています。
🔧 ブロックってなに?
WordPressでは、記事の中身を「見出し」「段落」「画像」などのパーツごとにブロックで管理します。
最初は戸惑うかもしれませんが、実はよく使うブロックはそんなに多くありません。
✅ 最低限覚えておきたいブロック
| ブロック名 | 用途 |
|---|---|
| 段落(パラグラフ) | 普通の文章を書く |
| 見出し(H2・H3など) | セクションのタイトル |
| 画像 | 写真やイラストの挿入 |
| リスト(箇条書き) | 項目の並列表示 |
| 引用 | 補足情報・名言・注意点など |
| SWELLボタン | 外部リンクやページ遷移の導線を作る(※SWELL専用) |
💬 よく使うのはこのくらい!最初は「段落・見出し・画像」だけでも十分**です。
🔍 ブロックについてもっと知りたい人は…
以下の2つの記事で、基本ブロックやSWELL専用ブロックの使い方を詳しく紹介しています👇
※この記事の最後にもリンクを載せています!
アイキャッチ画像とタイトル背景
投稿ページには「アイキャッチ画像」を設定できます。
これは、記事一覧やSNSシェア時に表示されるサムネイルのような画像です


1.投稿記事の右側、投稿タブの上のほうに「アイキャッチ画像を設定」があります


2.ファイルをアップロードタブ→ファイルを選択→PC内の写真を選択(もしくはドロップ)→メディアライブラリにアップロードされる


3.「アイキャッチ画像を設定」をクリックして完了です



アイキャッチ設定だけではなく、「画像を挿入」する際の手順は上記のようになります。
下にスクロールしていくと「タイトルの背景画像」があります。同様に設定しましょう。
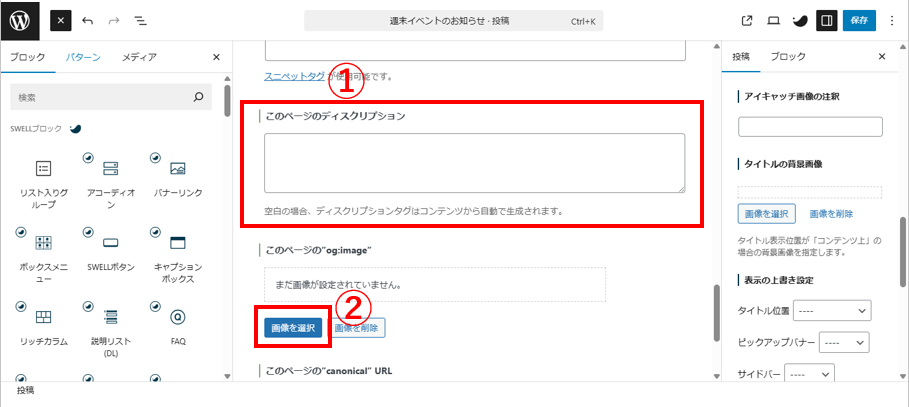
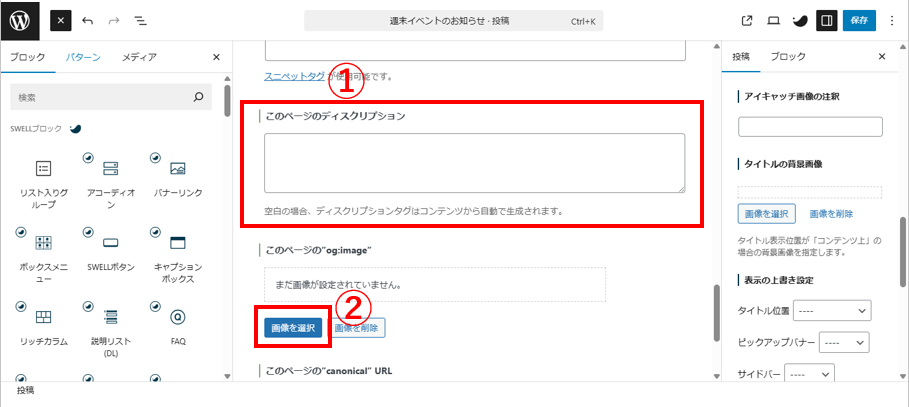
このページの「OGP画像」や説明文(ディスクリプション)


①ディスクリプションとは
検索結果に表示される説明文のことです。
記事ごとに内容を要約して記入することで、検索エンジンやユーザーに伝わりやすくなります。
SWELLでは、「SEO SIMPLE PACK」プラグインを入れておくと、投稿編集画面の下部に「meta description(メタディスクリプション)」欄が表示され、ここに自由に入力できます。
📝 空欄のままでも、自動で本文の一部が抜粋されますが、
意図しない文章が表示されたり、クリック率が下がる可能性もあるため、なるべく自分で書くのがおすすめです。
② OGP画像(og:image)とは?
SNS(X・Facebookなど)で記事をシェアされたときに表示される画像のことです。
SWELLでは「アイキャッチ画像」を設定しておけば、それが自動的にOGP画像として使われます。
つまり、特別な設定をしなくても、アイキャッチ画像1枚でSNS用画像も兼ねられるということです。
💡 ただしSWELLでは、次の3つの画像を別々に設定できる仕組みもあります:
| 種類 | 用途 | 表示される場所 |
|---|---|---|
| アイキャッチ画像 | 記事一覧/SNSシェア(OGP) | サムネイル&OGP画像 |
| タイトル背景画像 | 投稿タイトルの背景に使用 | 記事ページのビジュアル演出 |
| OGP画像(明示的設定) | SNSシェア時専用(任意) | SEOプラグインで個別設定可能 |
🔰 最初のうちは、「アイキャッチ画像=OGP画像」でOK!
必要に応じて、タイトル背景や明示的なOGP設定も検討すると、よりこだわった運用ができます。
🔒 書き終えたら「公開」ボタンで完了!
プレビューで内容を確認したら、「公開」ボタンをクリックすれば投稿完了です。



「公開」後は「保存」に表記が変わります。
まとめ
ここまでで、
①固定ページ、投稿ページの作成方法
②Topページの作成方法
③Topページをフロントページに設定する方法
④その他固定ページ(アクセス・お知らせ等)の作成方法
⑤googleマップの埋め込みや、Contact Form 7を使ったお問い合わせフォーム作成
⑥サイトマップページの作り方
⑦投稿記事のカテゴリー作成方法
など、HP作成の基本を説明しました。
そして、記事を読みながら馬小屋カフェ(仮)を一緒に作ってきたあなたは、かなりHPの構造が理解できたのではないでしょうか?



でも、まだメニューとかナビゲーションが出来てないですよね?



そうです。固定ページや投稿ページをある程度作って、HPの構成がしっかり決まったら、メニューやナビゲーションを設置しましょう。そこは設定だけなので、まずは各ページをしっかり作りこみましょう。
次の記事では、各ページを作るために知っておきたいブロックについて詳しく説明していきます。まずはWordPress基本ブロックから説明します。
🔽次に読むならこちら!
次は、各ページの中身をしっかり作り込むために理解したい、「基本ブロックの使い方」を見てみましょう。










