ホームページやブログを作るとき、文字だけで伝えるのには限界がありますよね。
そんなときに活躍するのが、「画像」「動画」「音声」などのメディアブロックです。
この記事では、WordPressの基本ブロックのうち「メディア」カテゴリに含まれる7種類のブロックについて紹介します👇
この記事はこんな人におすすめ!
- 「画像の入れ方がよく分からない…」
- 「YouTubeと動画ブロックってどう違うの?」
- 「音声ファイルやPDFも入れられるって本当?」

そんな疑問を持つ、WordPress初心者さんや、SWELLを導入したばかりの方に向けて、
メディアブロックの基本の使い方+SWELLでの見た目の違いまで、図解つきでわかりやすく解説します!
それでは早速、以下の7種類について順番に見ていきましょう💡
- 画像
- ギャラリー
- 音声
- カバー
- ファイル
- メディアとテキスト
- 動画
画像
「画像ブロック」は、最も基本的なメディアブロックです。
パソコンやスマホから画像をアップロードして、ページに挿入することができます。
画像の挿入方法
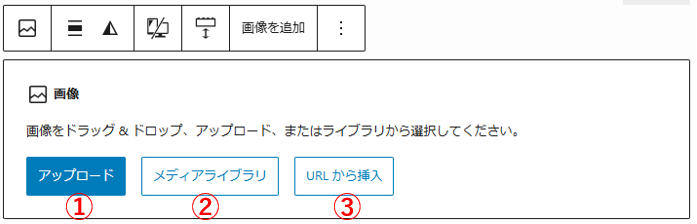
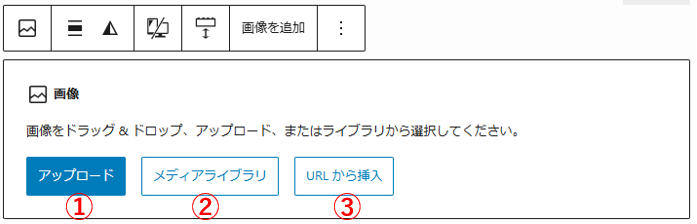
ブロックを追加して、「アップロード」「メディアライブラリ」「URLから挿入」などから選ぶだけです。


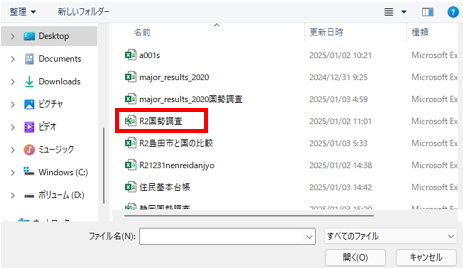
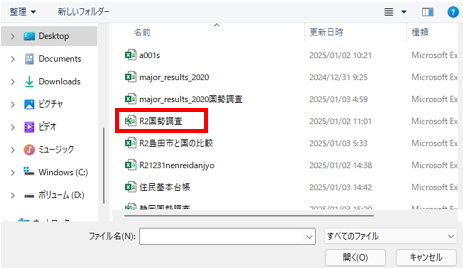
①アップロード
PC内から写真を選択し、「開く」を押せばアップロードされてから挿入されます
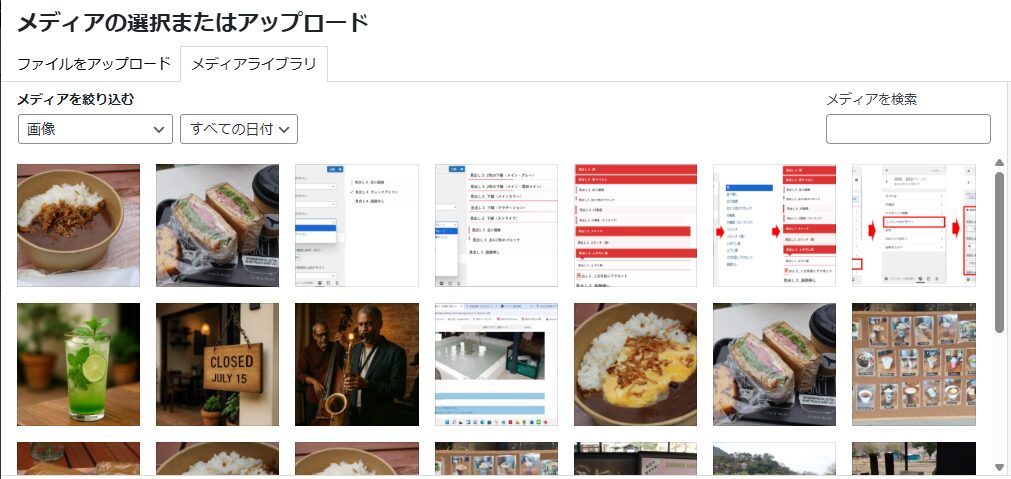
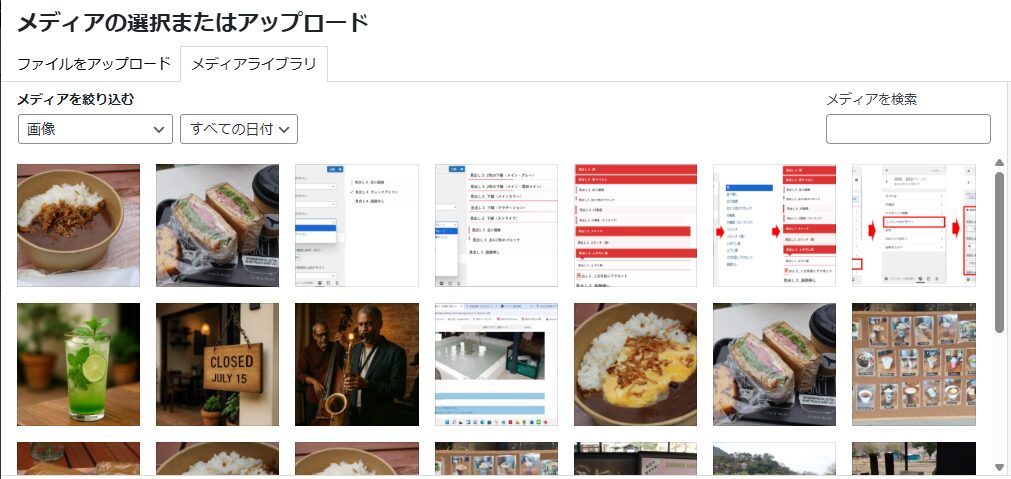
②メディアライブラリ


すでに「メディアライブラリ」に登録されている画像を「選択」すると挿入されます。これは、1度アップロードした写真もしくは、事前にメディアライブラリに登録した画像を選択する際にるかいます。
事前にメディアライブラリに登録するには、「管理画面」→「メディア」→「メディアファイルを追加」でアップロードすればできます。
③URLから挿入


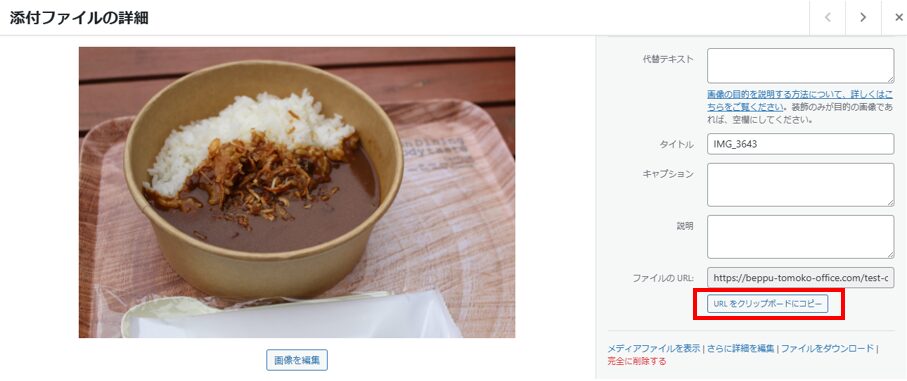
「管理画面」→「メディア」→画像を選択すると上記のように「添付ファイルの詳細」が表示されます。右下に「ファイルのURL」があります。これをコピーして貼り付けます。



この吹き出しのアイコンのように、何度も使う写真の場合、URLを覚えておけば「URLから挿入」のほうが早いです。(スクロールして探す手間が省けるので)
よくある誤解:



URL貼れば、他人のサイトの画像も表示できるんでしょ?



できると思いきや、表示されないケースの方が多いんです!
外部画像はCORSの制限などでブロックされるので、実務では自分でアップロードするのが基本です◎
著作権の問題があるので、外部サイトの写真を使うことは原則お勧めしません。
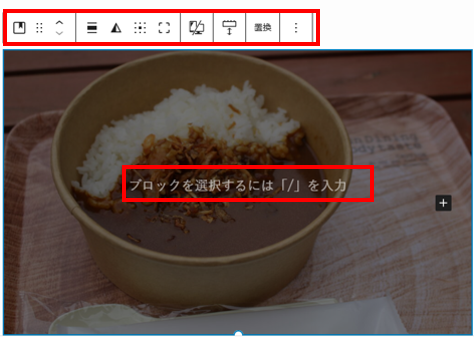
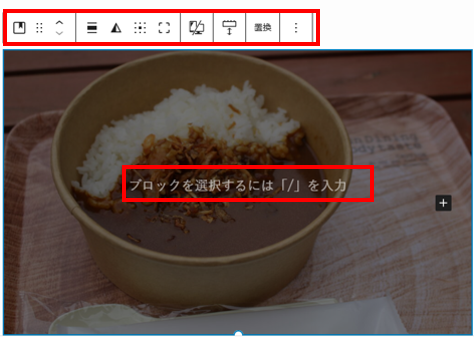
ツールバー
画像を選択すると、上部に「ツールバー」、右側に「ブロック設定」が表示されます。


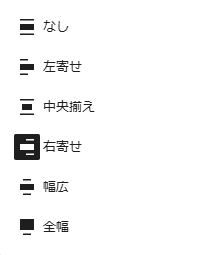
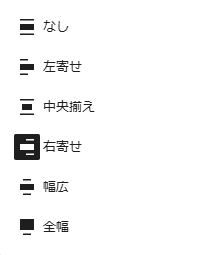
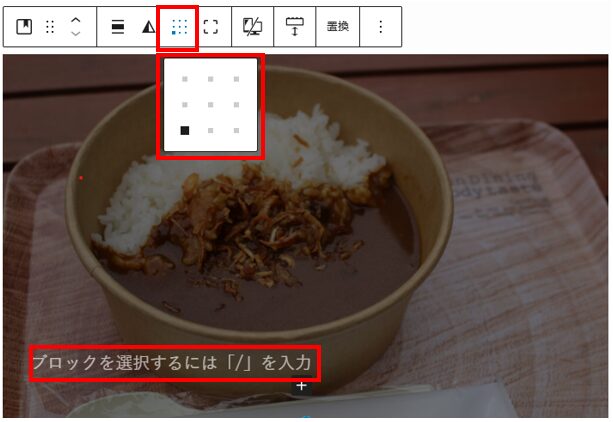
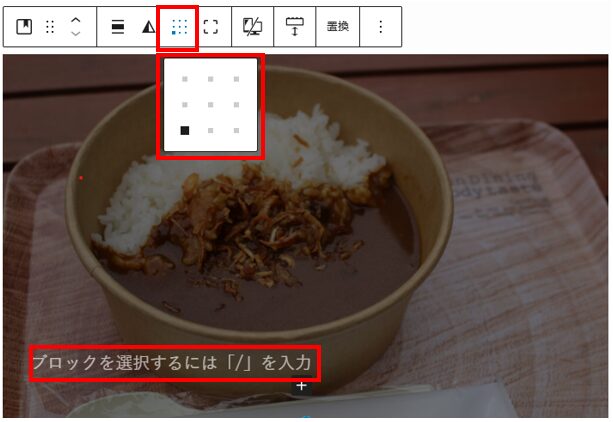
①配置


スマホとPCで画像の見え方はかなり違います。PCで作成する際、画像をかなり縮小しても、スマホには大きく表示されたりします。スマホで確認しながら画像を挿入するといいでしょう。



この配置機能も、スマホで確認するとそれほど大きく変わらないんです。
▶ 補足:
SWELLや多くのテーマでは、スマホ表示時はブロック全体が中央揃えになるようCSSで制御されているため、「左寄せ」や「右寄せ」の指定をしても、スマホ表示では無効になるか、効いていてもわかりづらい(画像サイズの制限で視覚的差が出ない)ことが多いです。一方、PCでは画面幅に応じて明確な違いが出ます。
スマホでも「全幅」指定は明確に反映されます。
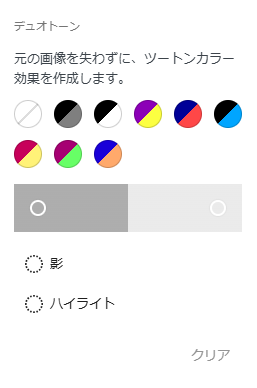
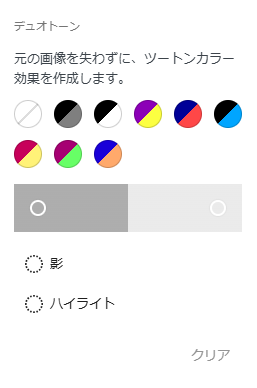
②デュオトーンフィルター
画像ブロックでは、「デュオトーンフィルター」を使って色合いを変える演出ができます。
この機能は、写真の「ハイライト」と「シャドウ」に色をつけることで、全体の印象をがらりと変えることができる便利な機能です。


たとえば、カラフルな色合いに変えてポップな雰囲気にしたり、
モノクロ調にして落ち着いた雰囲気にしたりすることで、サイト全体のトーンに合わせた画像調整が可能になります。
デュオトーンは、ブログ全体のテイストを整えるのに便利ですよ。
「画像をおしゃれに見せたい!」ってときにも重宝します◎


なお、デュオトーンフィルターはWordPress本体の機能であり、適用しても元画像には影響しません。
そのため、「画像加工はしたくないけど雰囲気だけ変えたい」というときにも安心して使えます。
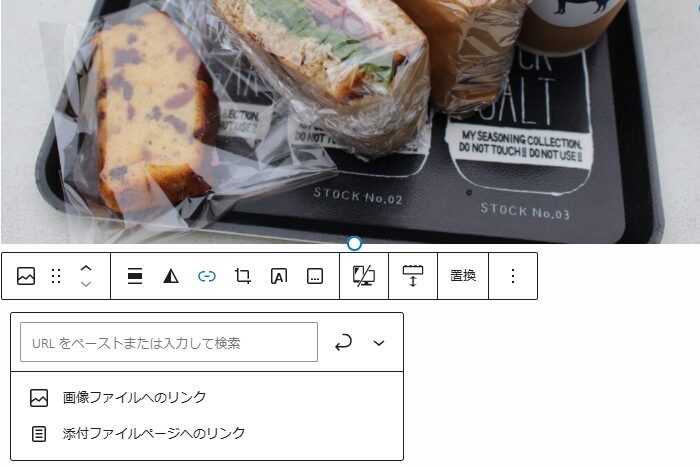
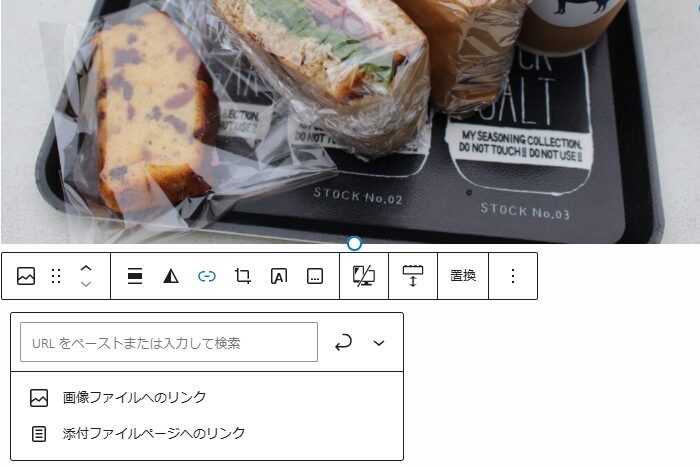
③リンク


画像ブロックには「リンクを設定する」機能があります。これは、画像をクリックまたはタップしたときに、別のページやファイルを開くようにできる仕組みです。設定には主に2つの選択肢があります。
ひとつは「画像ファイルへのリンク」です。これは、その画像の元ファイル(たとえば高解像度のJPEGなど)を直接表示させるもので、クリックすると画面いっぱいに拡大された状態で画像が表示されます。料理やイラストなど、細かい部分まで見せたいときに便利です。
もうひとつは「添付ファイルページへのリンク」です。複数の画像を並べて、そこから各画像ごとの詳細ページに移動させたいときに使うと便利です。固定ページや投稿ページを用意して、そちらにリンクを貼りましょう。
どちらも「画像を押すことで、閲覧者を別の場所へ誘導する」という点では同じですが、リンク先の性質が異なるため、用途に応じて使い分けるのがポイントです。
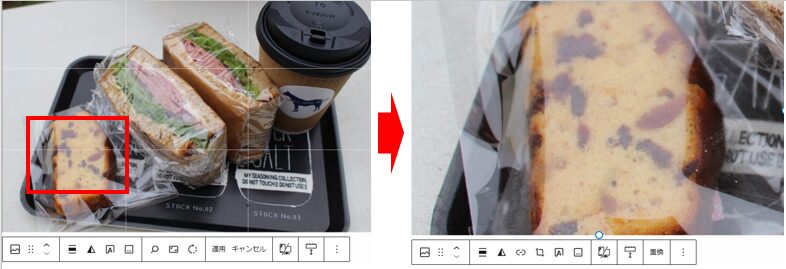
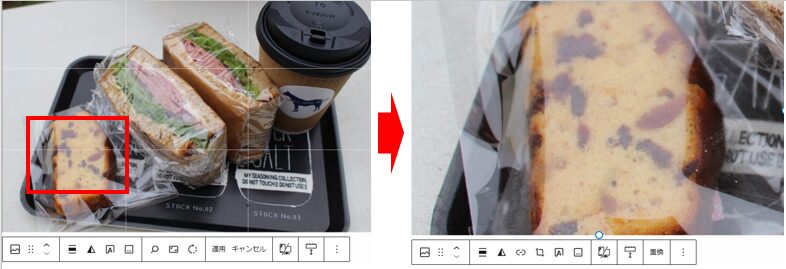
④切り抜き
画像ブロックには「切り抜き」機能があり、画像の一部だけをトリミングして表示することができます。この操作は、画像全体の中から必要な部分だけを切り出したいときに便利です。


具体的には、「切り抜き」ボタンをクリックすると編集モードに入り、画像全体が拡大表示されます。この状態で、キーボードの「Ctrlキー(Macの場合は⌘キー)」を押しながらマウスホイールを回すと、画像の拡大・縮小ができます。画像を拡大したままマウスでドラッグすれば、表示範囲(=切り抜き範囲)を自由に移動させることも可能です。
「この部分だけ見せたい」と思った位置に合わせたら、「適用」をクリックすることで、指定した範囲で画像が切り抜かれます。
なお、これは元の画像ファイルを変更するのではなく、表示上の切り抜き処理なので、あとから元に戻すこともできます。切り抜き処理をしても、元の画像ファイルが上書きされるわけではありません。





切り抜いた画像はメディアライブラリに新たに登録され、元の画像は残っているんだね。
元画像はメディアライブラリに残っているため、必要があれば再度挿入してやり直すことが可能です。
ただし、切り抜きを「適用」したあとは、ブロック上で元に戻す操作はできない点に注意しましょう。
この機能を使うと、余計な背景を省いて被写体を強調したり、画像全体が横長すぎて見栄えが悪いときにバランスを整えたりすることができ、視覚的なメリハリを出す際に役立ちます。
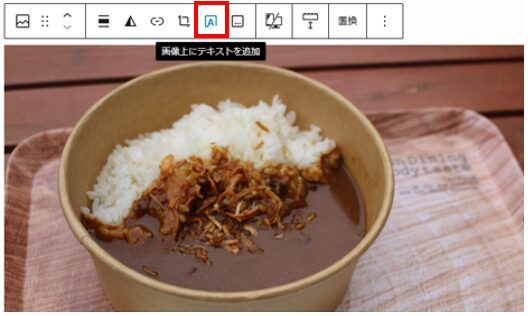
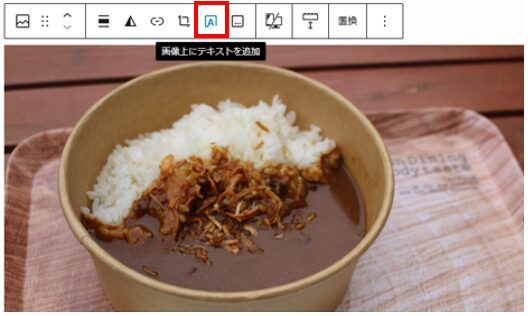
⑤画像上にテキストを追加


画像の上に直接テキストを入力できるようになります。
この機能を使うと、画像ブロックは自動的に「カバーブロック」に変わり、ツールバーの内容もカバーブロックのものに切り替わります。
より詳しい使い方は、後述する「カバーブロック」で解説します。
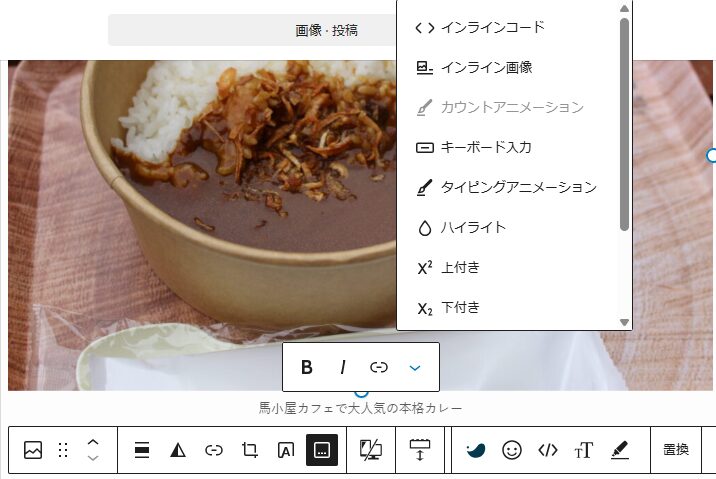
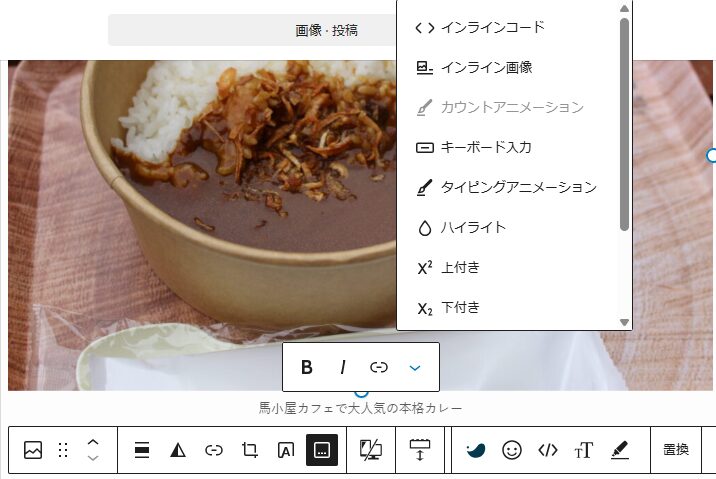
⑥キャプションを追加


画像のすぐ下に説明文や補足情報などを表示できるのが「キャプション」です。画像を選択した状態で入力欄に直接テキストを打ち込むだけでOK。太字やリンクなどの簡単な装飾も可能です。
たとえば、
- 料理名や価格
- 撮影場所やシーンの説明
- 著作権表記や出典
などを記載するのに使われます。
キャプションは画像とセットで扱われるため、画像を移動するとキャプションも一緒に移動します。
複数の画像を並べたときにも、ひと目で説明がわかるようになるため、視認性・アクセシビリティの面でも有効です。
キャプションには、リンクや太字、斜体などの基本的な装飾が使えます。段落ブロックと同様に、ツールバーの「リンク挿入」や「太字」などの機能が利用でき、画像の下に補足情報を添えたり、関連ページへの誘導リンクを設置することも可能です。
ただし、リストや表などの複雑なブロックは使えません。あくまで簡単な説明や案内に適したスペースです。
右側設定パネル
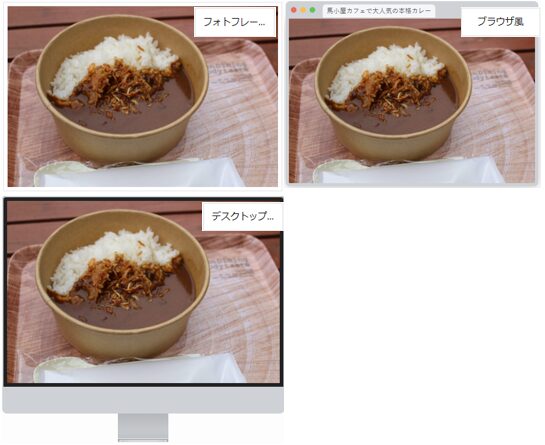
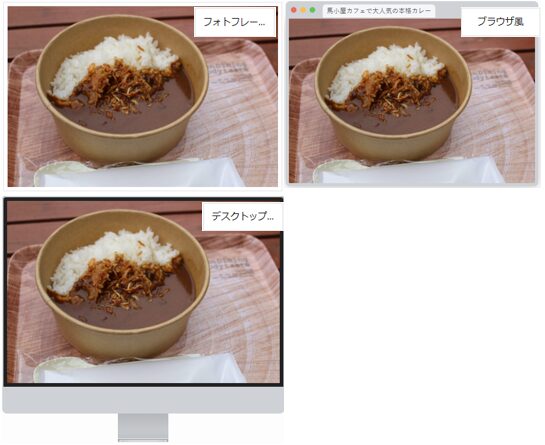
①スタイル
画像の見た目(角丸や影の有無など)を7種類のスタイルから選択できます。
どれを選んでも画像自体の中身は変わりませんが、見た目の印象が大きく変わります。
スクショを見ながら、お好きなスタイルを選んでください。




②設定
・代替テキスト(alt属性)
画像が表示されなかった場合に代わりに表示されるテキストです。
SEOやアクセシビリティの観点から、画像の内容を簡潔に記述することが推奨されます。
※装飾用の画像などは空欄でもOK。
・アスペクト比(縦横比)


「正方形」「横長」「縦長」など、画像の比率を変更できます。
レイアウトを整えたいときに便利ですが、画像が強制的にトリミングされるため注意が必要です。
(幅と高さ)
画像の表示サイズをピクセル単位で細かく調整できます。
レスポンシブ対応が必要な場合は、この項目はあまり変更しないのが無難です。
・解像度


画像をページに表示するときのサイズを、「サムネイル」「中」「大」「フルサイズ」から選べます。
これは実際の画像ファイルの解像度を変更するのではなく、表示上の大きさを指定するものです。
初期設定では「大」になっていることが多いですが、表示場所に合わせて調整しましょう。
説明をしっかり入れるとき :大サイズやフルサイズ。
一覧や横並びのとき :サムネイルや中サイズ
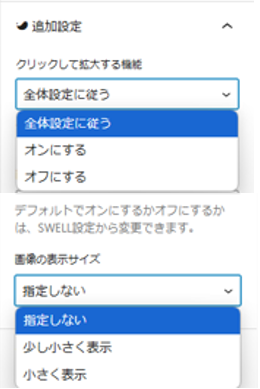
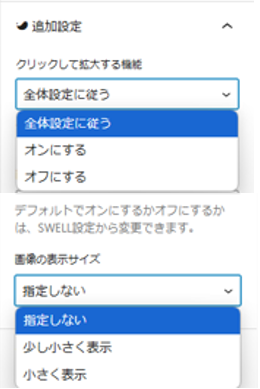
③追加設定


・クリックして拡大(ライトボックス)
ONにすると、画像をクリックしたときにポップアップで拡大表示されます。
商品紹介や操作画面の解説などに便利ですが、不要であればOFFにしておくと読みやすくなります。
・画像の表示サイズ(SWELL追加設定)
画像そのもののサイズではなく、ページ上での「見た目の大きさ」をさらに調整するための設定です。
SWELLでは、以下の3つから選べます:
・指定しない(通常の表示)
・少し小さく表示
・小さく表示
表示幅にあわせて画像をコンパクトに見せたいときに便利です。
画像のバランスが崩れる場合や、横並びで窮屈に感じる場合に活用できます。



「WordPressの基本設定によるサイズ選択(大・中・サムネイルなど)」と「SWELL追加設定の画像の表示サイズ」の違いがわからないです。



そうですよね。補足します👇
🔍補足:WordPressの「画像サイズ」とSWELLの「画像の表示サイズ」は別物です!
WordPressでは画像に関して、2種類のサイズ設定が存在します。それぞれの違いは以下の通りです。
| 項目 | 概要 | 影響する範囲 |
|---|---|---|
| 画像サイズ(WordPress本体) | アップロード時に自動生成される「サムネイル」「中」「大」「フルサイズ」などを選択 | 表示される画像の実ファイルサイズ(読み込み速度・解像度)に影響 |
| 画像の表示サイズ(SWELL追加設定) | 画像そのものはそのままに、見た目上の大きさを「指定しない/少し小さく/小さく」から選べる | 実ファイルは変わらず、見た目だけを小さくする |
📌たとえば:
- 「フルサイズ」で高解像度の画像を使いつつ、見た目は小さく表示したいときに、SWELLの「画像の表示サイズ」で調整するのが効果的です。
- 一方、読み込み速度を意識する場合は、WordPressの「中サイズ」や「大サイズ」などの画像を選んでおくと、実ファイルサイズが軽くなり表示も速くなります。
このように用途が異なるため、両方の設定をうまく使い分けることがポイントになります。必要に応じて画像の質・表示スピード・見た目のバランスを考えて設定してみてください。



「画像ブロック」が使えるだけで記事が一気に読みやすくなります。
ツールバーや右側設定パネルで多くの設定が出来ましたね。
ぜひ使ってみてください。
ギャラリー
ギャラリーブロックとは、複数の画像を一覧でまとめて表示するためのブロックです。たとえばイベントの様子や商品のバリエーションなどを、ひと目で見せたいときに便利です。
画像ブロックが1枚ずつ画像を挿入して使うのに対し、ギャラリーブロックは複数の画像を一括で挿入・レイアウトできるのが最大の違いです。
画像の順番を入れ替えたり、何列で表示するかを調整したりと、一覧表示に特化したレイアウト調整機能を備えています。
ただし、各画像ごとに細かい説明や装飾を加えたい場合には、画像ブロックの方が柔軟にカスタマイズできます。



用途によって、どちらを使うかを選びましょう。
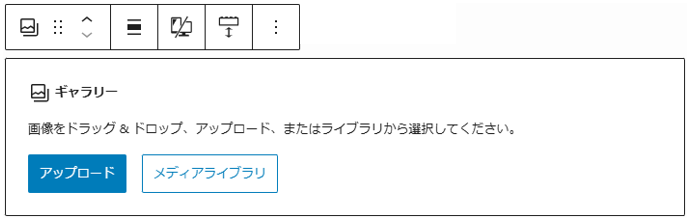
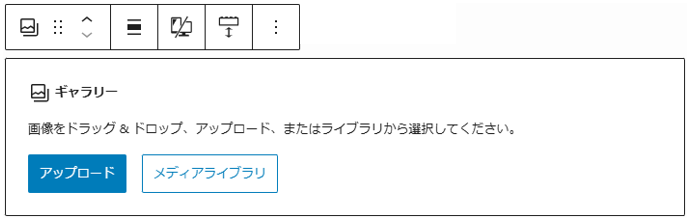
画像の挿入方法
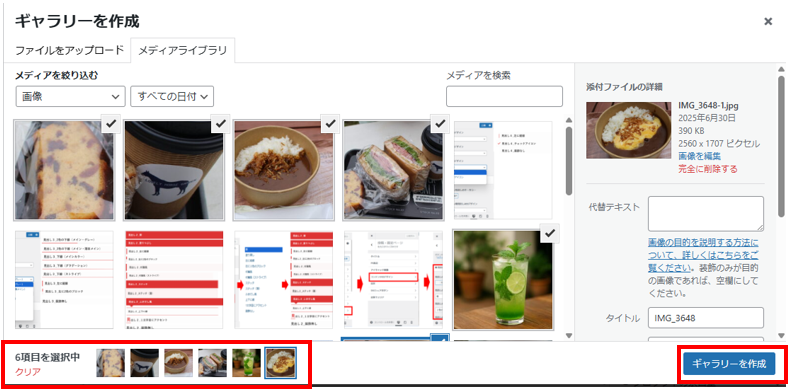
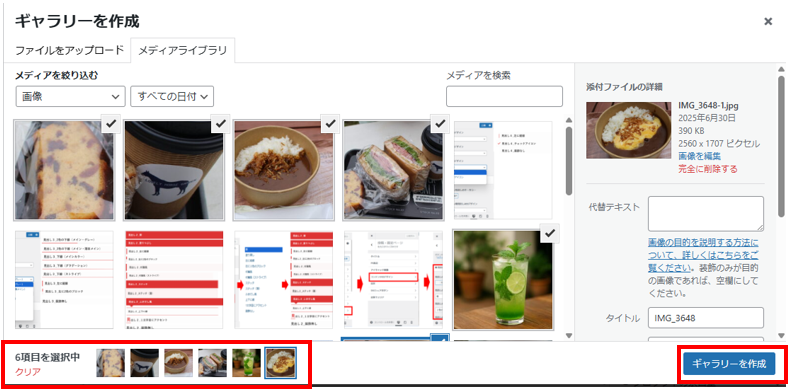
ギャラリーブロックを使えば、複数の画像を一括で挿入し、それを一つのまとまりとして扱うことができます。まず、ブロックを追加して「ギャリー」を選ぶと、下のような画面になります。


「アップロード」または「メディアライブラリ」から画像を選びましょう。ここでは複数枚を一度に選択することが可能です。


選択が終ったら「ギャラリーを作成」ボタンを押しましょう。


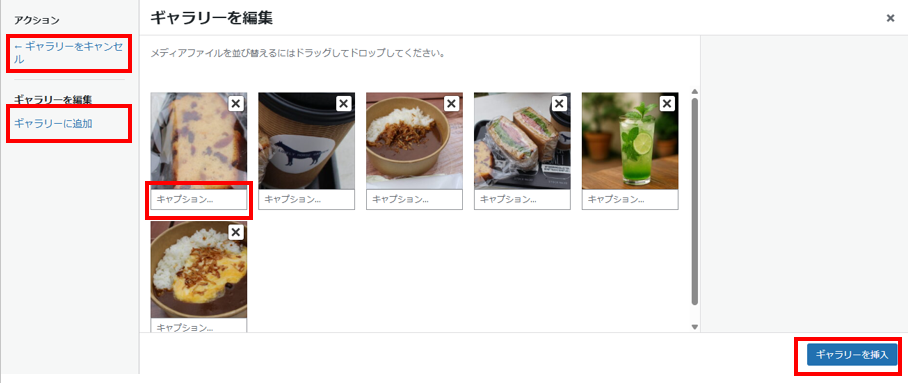
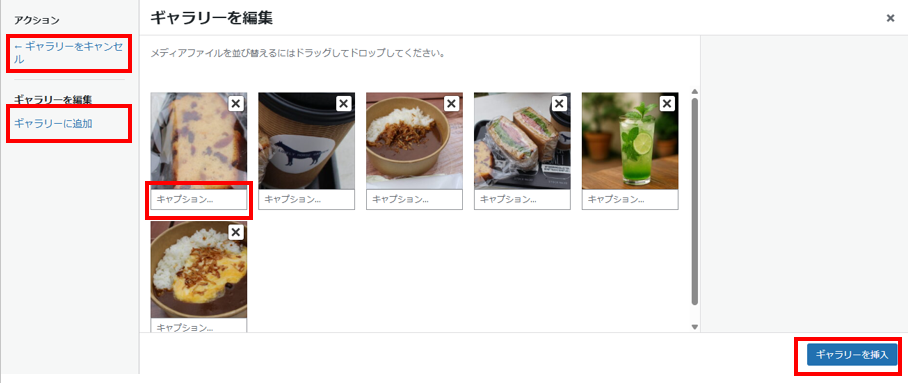
ここでは、以下の操作が可能です:
- 選んだ画像の順番をドラッグ&ドロップで並び替え
- 各画像にキャプション(説明文)を追加
- 画像を追加・削除することも可能



あとからでも順番やキャプションは自由に変更できるため、とりあえず並べてみて微調整するという使い方もおすすめです。
一通り整えたら、画面右下の「ギャラリーを挿入」をクリックすれば完了です。
ギャラリー作成後の編集方法



ギャラリー挿入後も編集できます。
写真を選び直せる(置換)
ギャラリーブロックでは、挿入した後でも各画像を「個別に」差し替えることができます。たとえば「この写真だけ変更したい」という場合に便利です。
注意点として、ブロックの選択範囲によって、できる操作が変わります。
- ギャラリーブロック(親ブロック)を選択しているとき:
→ギャラリー全体に対する設定(列数の変更、ギャラリータイプの変更など) - 個別の画像ブロックをクリックしているとき:
→その写真だけを「置換」したり、「キャプションを編集」したりできます。
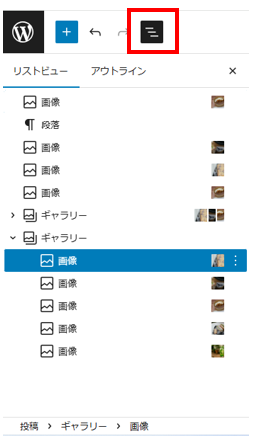
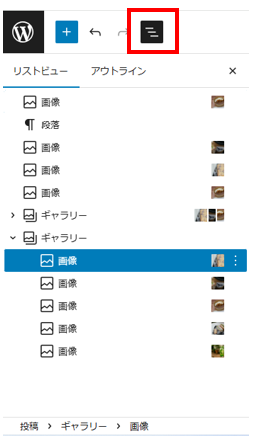
ブロック選択の境界がわかりにくいときは、画面左上の「ブロックナビゲーション」アイコン(階層表示マーク)を使うと、親子の構造がすぐ確認できます。


順番変更できる
ギャラリー内の画像の順番は、あとから自由に入れ替えることができます。


画像を個別に選択すると、ツールバーに表示される「←」「→」の矢印アイコン(※赤枠の部分)が出てきます。
これをクリックすれば、その画像をひとつ前/ひとつ後ろへ移動させることができます。
🔁 複数枚を一気に入れ替えることはできませんが、何度かクリックすることで位置調整が可能です。
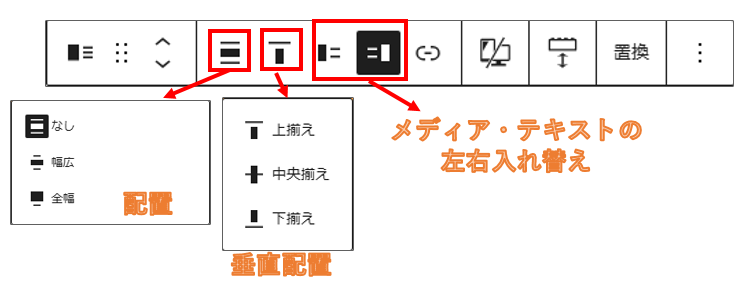
ツールバーで出来ること
・個別の写真について


配置・デュオトーンフィルター・リンク・切り抜き・キャプション追加も可能 (画像を参照)



正方形に切り抜いて並べるとオシャレ
・ギャラリーブロック(親ブロック)について


配置・リンク・キャプションが、”ギャラリー”について設定できます。
右側設定パネル
各画像については、画像の時と同じです。
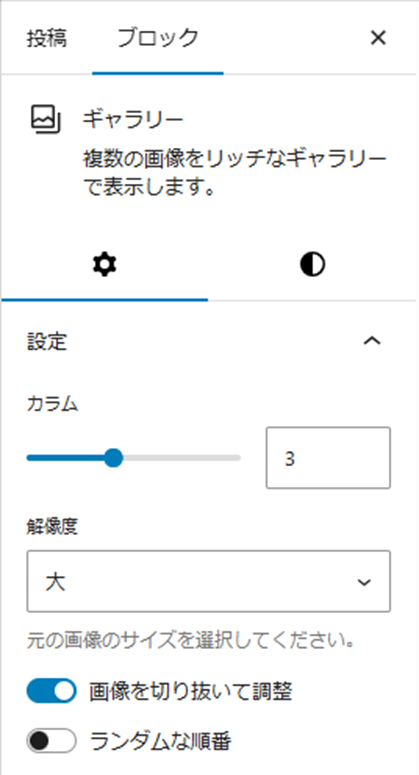
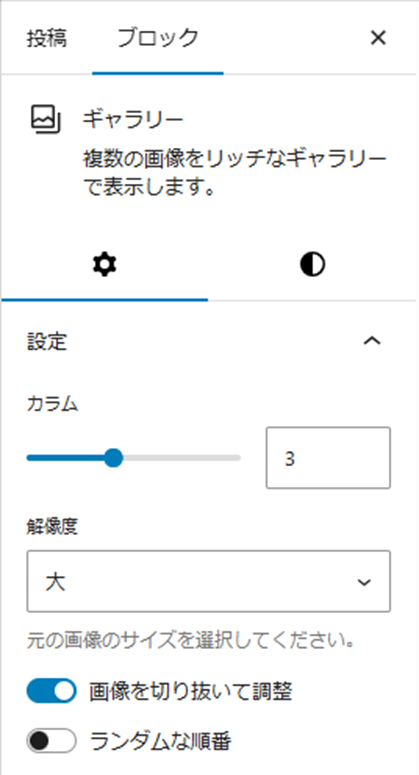
ギャラリーブロック(親ブロック)を選択した場合の右側設定パネルについて説明します。
①カラム数


横に何枚並べるかを、カラム数で設定できます。(ただしPCのみです。スマホは横並びにならずひたすら画像が縦に並びます)
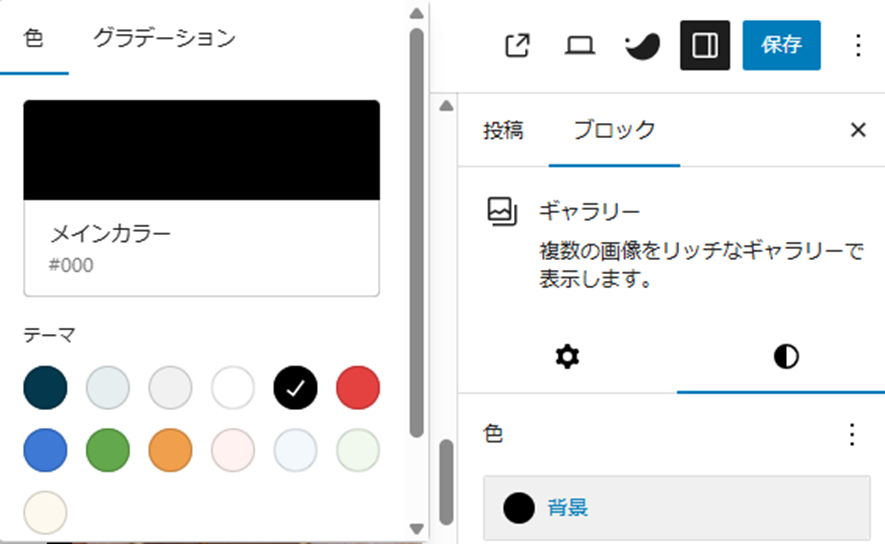
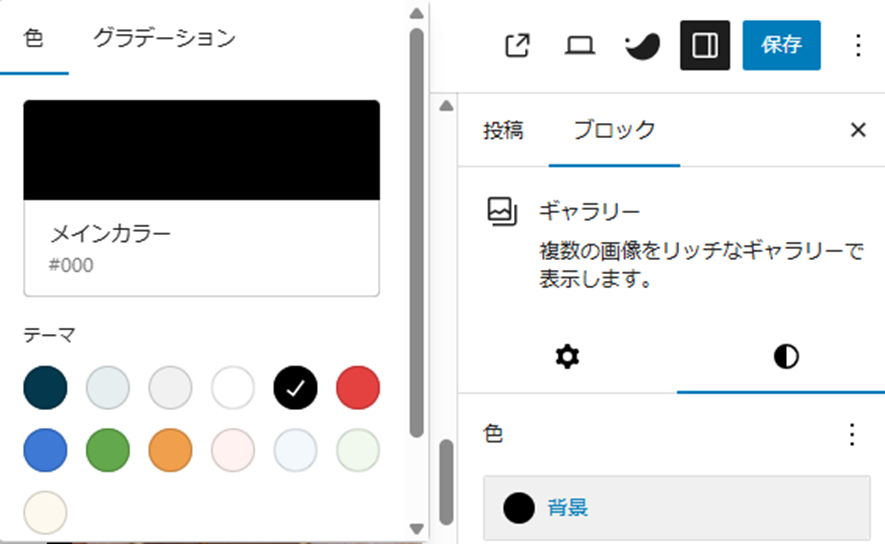
②背景色


背景色を選択すると、画像の間の色(背景)に色が付きます。


画像をクリックで拡大(ライトボックス)表示できるか?
SWELLでは、ギャラリーブロックを選択した状態で、
右側の設定パネル「追加設定」内にある【クリックして拡大する機能】を「オンにする」と、
ギャラリー画像をクリックするとポップアップ(ライトボックス)表示されるようになります。


- 1枚クリックすると、その画像が大きく表示される
- 画面左右の矢印(← →)で前後の画像にスライド表示が可能
- ギャラリー内すべての画像を、ポップアップ内でまとめて閲覧できる
- スマホでも対応しており、タップやスワイプで画像を切り替えられる


この機能を使えば、ギャラリーがそのままシンプルなスライドショーとして機能するため、
複数の写真を魅せたい場合に非常に便利です。
レスポンシブ対応と表示崩れに注意!
ギャラリーブロックは、画像を自動で整列してくれる便利な機能ですが、表示する端末の幅によってレイアウトが変化する点に注意が必要です。
特にスマートフォンでの表示では、「PCでキレイに並んでいたのに、スマホでは縦長になって崩れて見える…」といったケースがよくあります。
✅ ギャラリーブロックのスマホ表示の特徴
- ギャラリーブロックには、スマホ用のカラム数を指定する機能がありません。
- そのため、スマホでは基本的に2列表示になります(ただし、端末や画像のサイズによって1列になることも)。
- カラムブロックのように「スマホでは1列」「タブレットでは2列」などの細かい制御はできない仕様です。
💡 表示崩れを避けたいなら?
ギャラリーブロックでは「全幅」や「ワイド幅」にしたり、「正方形トリミング」を活用することである程度整えることはできますが、それでも細かい並びやサイズ感を完全にコントロールするのは難しいです。
おしゃれに配置したい場合や、スマホ表示で崩れたくない場合は、
✅ カラムブロック+画像ブロック(またはメディアとテキスト)を使う
という方法に切り替えた方が無難です。



必要に応じて、実際のスマホプレビューを見ながらレイアウトを調整していきましょう。ギャラリーブロックはあくまで手軽に複数画像を並べる用途向きと考えると使いやすいですよ。
ギャラリーと画像の使い分け
WordPressのブロックエディタでは、画像を挿入する方法として「画像ブロック」と「ギャラリーブロック」の2種類があります。それぞれに得意・不得意があるため、目的に応じて使い分けることが大切です。
✅ ギャラリーブロックが向いている場面
- 写真を一覧で並べて見せたいとき
- 商品やメニューなど、複数の画像を一括で管理したいとき
- 画像をクリックして拡大表示(ライトボックス)させたいとき
ギャラリーブロックは、自動的に画像を整列してくれるため、手間なく複数画像を並べたいときに便利です。クリックで拡大できる機能もあり、ユーザーが画像をじっくり見たいときにも適しています。
✅ 画像ブロックが向いている場面
- 1枚ずつ見せ方を変えたい/コメントを添えたいとき
- 画像の配置(左寄せ・中央・右寄せ)を細かく調整したいとき
- カラムやグループブロックなどで複雑なデザインを組むとき
画像ブロックは、自由度の高さが強みです。画像ごとにリンクやキャプションを設定したり、デザインブロックと組み合わせて凝ったレイアウトを作る場合にも適しています。
💡 結論:手軽さか、自由度か
| 特徴 | ギャラリーブロック | 画像ブロック |
|---|---|---|
| 並び方 | 自動配置 | 自由に調整可能 |
| 拡大表示 | 標準対応(ON設定で) | 画像リンク要設定 |
| キャプション | 一括設定 | 個別に設定可能 |
| レイアウト自由度 | 低め | 高い |
| スマホ表示制御 | 不可(2列前後) | カラムと併用で制御可 |
それぞれの特性を理解して、「複数画像の一覧→ギャラリー」、「デザインにこだわる→画像ブロック」といった使い分けを心がけると、ページ全体が見やすく洗練された印象になります。
音声



基本的に画像やギャラリーと同じく、PCに保存してある音声や音楽をメディアライブラリに登録するかアップロードして使います。
WordPressの「音声ブロック」は、MP3などの音源ファイルを埋め込んで再生できるブロックです。
音声プレイヤーがページ上に表示され、訪問者は再生・一時停止・時間移動などの操作が可能になります。
BGMの紹介やポッドキャスト、楽曲試聴用など、音だけで伝えたいコンテンツにぴったりなブロックです。
使い方は超シンプル!アップロードするだけ
音声ブロックの使い方はとても簡単です。
1.ブロック追加から「音声ブロック」を選択
2.PC内の音声ファイルをアップロード、または
3.すでにアップ済みの音源をメディアライブラリから選択
これだけで、ページ上に音声プレイヤーが表示されます。
音声ブロックで表示されるプレイヤーは、以下のような構成です:
- 再生/一時停止ボタン
- 再生バー(時間の進行)
- 音量調整バー
- ダウンロードリンク(その他のオプション)
- 再生速度(その他のオプション)
ツールバー・右側設定パネルで出来ること





ツールバーでは、「配置」と「キャプション」機能が使えますね。


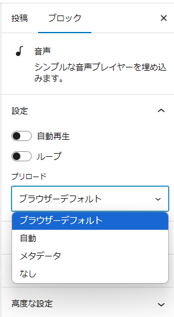
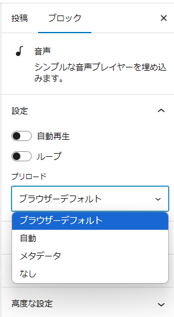
音声ブロックでは、再生方法に関する設定を細かく調整できます。以下の3項目が特に重要です。
🔁 自動再生
- ONにすると、ページを開いたときに音声が自動で再生されます。
- ただし、最近のブラウザでは音声の自動再生が制限されていることが多く、ユーザーが操作しない限り再生されない場合があります。
🔁 ループ
- ONにすると、音声が最後まで再生されたあと、自動的に最初から再生を繰り返します。
- BGM用途など、継続再生したい場合に有効です。
📥 プリロード(Preload)
音声データをどのタイミングで読み込むかを指定できます。
| 設定値 | 説明 |
|---|---|
| ブラウザデフォルト | ブラウザ任せ。環境によって異なります。 |
| 自動(auto) | ページ読み込み時に、すべての音声データを読み込むよう試みます。ファイルが重いと表示速度に影響が出ることがあります。 |
| メタデータ | タイトル・再生時間など、必要最低限の情報のみ読み込む設定。 |
| なし(none) | ページ読み込み時には音声データを一切読み込まない設定。ユーザーが再生を押したときに初めてダウンロードされます。 |
目的に応じて最適な設定を選びましょう。特に自動再生とプリロードは、ユーザー体験やページ速度に影響する要素なので、慎重に設定するのがおすすめです。
音声ブロックでのファイル挿入と表示の注意点
音声ブロックでは、MP3などの音声ファイルをアップロードするだけで再生プレーヤーが自動で表示されます。
アップロードした音声ファイルは、メディアライブラリに保存されます。
ただし、注意すべきポイントがあります。
- 「画像ブロック」や「ファイルブロック」など他のブロックからメディアを開くと、音声ファイルは表示されません。
- 「音声ブロック」からメディアライブラリを開いたときにのみ、音声ファイルが選択肢として表示されます。
一方、WordPressの管理画面「メディア」一覧には、すべてのファイル(画像・音声・動画など)が表示されます。音声ファイルがアップロード済みかどうか確認したい場合は、管理画面の「メディア」から確認すると確実です。
SWELL+音声ブロックの相性は?
音声ブロックはSWELLでも問題なく使えます。
ただし、デザインカスタマイズの自由度は少なめ。
装飾するなら、グループブロックで囲む/背景色を付ける/余白を調整するなどで工夫しましょう。
音声ブロックは簡単だけど「絞り込み仕様」に注意
音声ブロックは、シンプル操作ですぐ使える便利ブロックですが、
- 投稿画面ではブロックに応じてメディアの表示が絞られる
- 音声ファイルを確認したいときは、管理画面→メディアライブラリへ
この点だけしっかり覚えておけば、戸惑うこともなくなるはずです!



音声をページを開いた瞬間に流したいなら、
「自動再生ON」+「プリロード:自動」にする必要があります。
ただし、最近のブラウザは自動再生を制限していることが多いので、
確実に流したいなら「再生ボタンを押してもらう」方が安全です。
カバー
カバーブロックは、背景画像の上に文字やボタンなどを重ねられる、見栄え重視のレイアウトパーツです。



「トップページのファーストビュー」や「セクションの見出し」など、視覚的にインパクトを与えたい場面でよく使われます。
画像ブロックと似ていますが、カバーブロックはテキストやボタン、他のブロックを中に入れられるのが最大の特長。
SWELLのデモサイトでも、ヒーローセクションに活用されていることが多く、印象的なビジュアル作りには欠かせない存在です。



馬小屋カフェ(仮)のヒーローセクションで実施済みですね。覚えています!


馬小屋カフェ(仮)ヒーローセクションの作り方おさらい
①フルワイドブロック挿入(配置:フルワイド|上下のpadding量(PC)60:40(SP))
②画像挿入(配置:なし)
③カバーブロック挿入(段落+SWELLボタン+オーバーレイ50%色#82817f)


ツールバーでできること



画像の上にカバーブロックを使用して説明していきますね。
「画像」で説明を飛ばしたのでここで詳しく説明します。まず、画像を挿入し、ツールバーからカバーブロックをその上に挿入してください。


カバーブロックでは、上部のツールバーに以下の機能が表示されます。


- 配置(左・中央・右など)←「画像」で説明済み
- デュオトーンフィルター←「画像」で説明済み
- コンテンツ位置を変更←new
- フルハイト←new
コンテンツ位置を変更


見ての通りですが、ブロックの位置を変えることが出来ます。デフォルトは中央になっていますのでお好きな位置に移動してください。
④ フルハイト:画面いっぱいに広げる設定
「フルハイト」のアイコンをオンにすると、カバーブロックが画面の高さいっぱいに広がります。
ファーストビューのように「ページを開いた瞬間に大きく目に入るデザイン」にしたいときに便利です。
ただし、スマホ表示では全画面になることでスクロールが発生しやすくなるため、使用する画像の高さや背景テキストとのバランスに注意が必要です。
背景画像の見せ方を重視する場面では、効果的に活用できます。




スマホでも画面の縦幅に合わせて表示されるため、第一印象を重視したいページでは特に有効です。
ただし、中身が少ないとスカスカに見えることも。
中央配置+キャッチコピー+ボタンなど、要素を工夫して使いましょう。
カバーブロックを編集したいのに選択できない場合
カバーブロックは「中にあるブロック」と「外側のブロック(背景)」があるので、どちらを選んでいるかで表示されるツールバーの内容が変わります。



「背景を設定したいのに、なぜか文字にしか設定できない…」
そんなときは、外側のブロックが選択されていないことが原因かもしれません。リストビュー(左上の![]()
![]()



又は左下に現在選択中のブロック![]()
![]()
右側設定パネルで出来ること
固定背景
スクロールしても背景が動かず、文字や見出しだけが動く「固定表示」になります。
パララックス風の表現ができ、印象的なビジュアルに仕上がります。



画像サイズが小さいと、ちょっとブレたりカクつく場合もあります。要チェック!
繰り返し背景
背景画像が小さい場合にONにすると、画像がタイル状に繰り返し表示されます。





パターン画像や背景素材を敷き詰めたいときに便利な機能です。
色(テキスト/見出し/オーバーレイ)
カバー内の文字色や、画像上にかける色のフィルター(オーバーレイ)を設定できます。
背景が暗い写真には白文字、明るい写真には黒文字など、視認性に配慮して調整しましょう。
オーバーレイの不透明度
オーバーレイとは、背景画像に重ねる半透明のフィルターです。
この不透明度を調整すると、背景画像の見え方や文字の読みやすさが変わります。
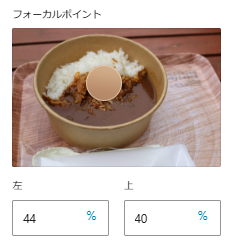
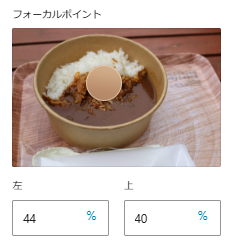
補足|🔍 フォーカルポイントって何?


フォーカルポイントは、背景画像の中で「ここを中心に表示してほしい!」という指示を出すための設定です。
左右(%)・上下(%)で位置を調整できるため、目立たせたい場所がトリミングされにくくなります。
たとえば右上にロゴがある画像なら、フォーカルポイントを「右上」にしておくと、どの画面サイズでもなるべくそこが中心に表示されるようになります。



編集画面で設定した後、プレビューでPC版とスマホ版を確認しながら進めるといいですね。見え方がかなり違います。
ファイル



ファイルブロックって?
何に使うの?



ホームページやブログで、読者に「資料をダウンロードしてもらいたい」ときに使えるのが、ファイルブロックです。
たとえば…
・申込書(PDF形式)をダウンロードできるようにしたい
・チラシや案内文(WordやExcel)を添付したい
・マニュアルや報告書を配布したい
といった場面で、ボタン付きのファイルリンクをかんたんに挿入できる便利なブロックです。
ファイルブロックを使えば、ファイル名をそのまま表示したり、「ダウンロード」ボタンをつけたり、説明文(キャプション)を添えることもできます。
💡 視覚的な画像や動画とは異なり、「データを渡すためのブロック」として覚えておくと便利です。
挿入方法
ファイルブロックを使って、PDFやExcelファイルを記事に挿入する方法はとてもシンプルです。
1.ファイルブロックを追加する
まず、ブロックを追加するときに「ファイルブロック」を選びます。
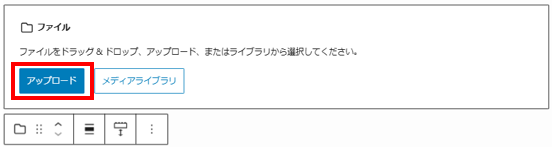
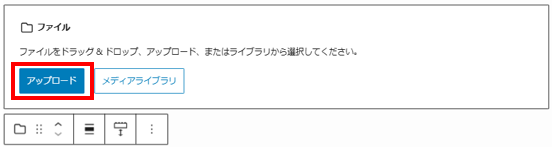
ブロックを選択すると、以下のような画面が表示されます。


2.「アップロード」または「メディアライブラリ」からファイルを選ぶ
ここで、「アップロード」を選ぶと、パソコン内のファイル選択画面が開きます。


使いたいファイル(PDFやWord、Excelなど)を選び、「開く」を押せばアップロードされます。
3.ファイル名+ダウンロードボタンが自動で表示される
アップロードが完了すると、下のようにファイル名のリンクと「ダウンロード」ボタンが表示されます。





リンクのテキスト(ファイル名)は自由に書き換え可能です。
ツールバーでできること


ファイルブロックのツールバーには、他のテキスト系ブロックと共通するアイコンが多く含まれていますが、実際に操作に関係するのはごく限られます。
ファイルの置換
ツールバーの「置換」から、現在のファイルを別のファイルに差し替えることができます。たとえば、新しいバージョンの資料をアップロードし直したいときに便利です。
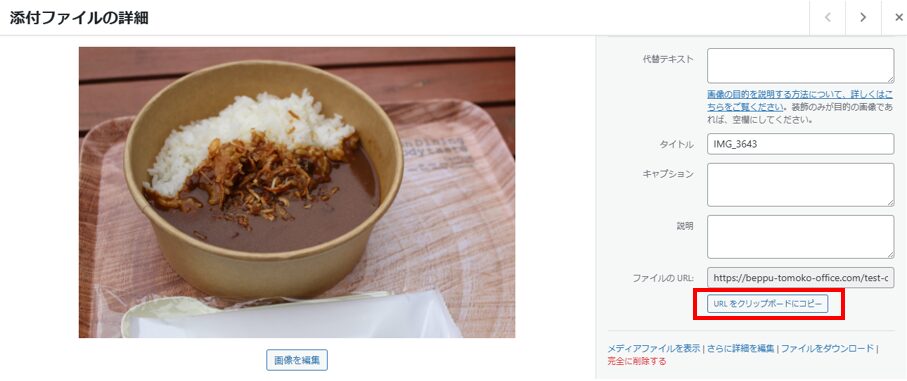
URLをコピー
「URLをコピー」を選ぶと、ファイルへの直リンクがクリップボードにコピーされます。
このURLをメールや他のページに貼り付けることも可能です。
右側設定パネルでできること
ファイルブロックを選択すると、画面右側に「設定」パネルが表示されます。
ここでは、リンクの挙動やボタンの表示などを調整できます。
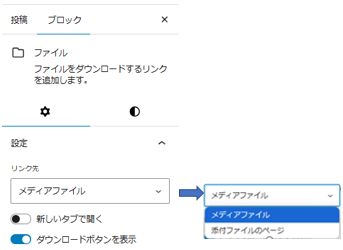
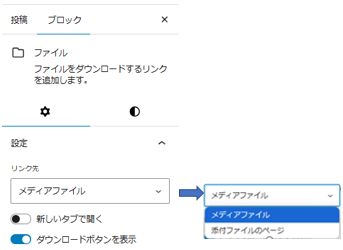
リンク先を「メディアファイル」か「添付ファイルのページ」から選べる


ファイルのリンク先には、以下の2種類がありますが、基本的には「メディアファイル」を選択してください。
| 選択肢 | 内容 | 向いているケース |
|---|---|---|
| メディアファイル | ファイルを直接開く or ダウンロードされる | 加工・保存して使う雛形や申請書など。読むだけのPDF・チラシ・お知らせなど |
| 添付ファイルのページ | WordPressが自動生成した「ファイル専用ページ」を開く | ただの「自動生成された中間ページ」に飛ばされるだけ |



たとえば:
申込書は編集することを考えてExcel、説明資料は読むだけだからPDFで作ると親切です。PDFはダウンロードしなくても閲覧できるように設定できるからです。(Word・Excelなどのファイルはダウンロードしないと閲覧できません)



Word・Excelなどのファイルはダウンロードを避けられない。
でもPDFはダウンロードせずに見るだけが可能なんだね。
無駄にダウンロードしてスマホの容量使いたくない人は多いから、
加工の必要がないファイルはPDFにして、ダウンロードボタン非表示
が親切設計ってことだね。
PDF設定(PDFの場合のみ表示)


- インライン埋め込みを表示
ONにすると、ページ内にPDFをそのまま埋め込んで表示できます(=iframeでプレビュー表示される)。
⚠ ただし、スマホやタブレットでは未対応ブラウザが多いため、表示されないこともあります。 - ピクセル値での高さ
PDFプレビューの高さを指定できます。600〜800px程度が推奨です。
「新しいタブで開く」切り替えができる
リンクをクリックしたときに、別タブでファイルを開くかどうかを設定できます。
ONにすると、元ページを開いたまま資料を表示できるため、操作がラクになります。
「ダウンロードボタンを表示」ON/OFF切り替え
右パネルのスイッチで、ボタンを表示するかどうか切り替えられます。
ボタンが不要な場合(シンプルに見せたいとき)はOFFにして、テキストリンクだけの表示にすることも可能です。
💡ダウンロードを前提としないファイル(PDFなど)には、ダウンロードボタンOFFが親切な設計です。
読者に「無駄に落ちてくるなよ…」と思わせないよう配慮してあげましょう。
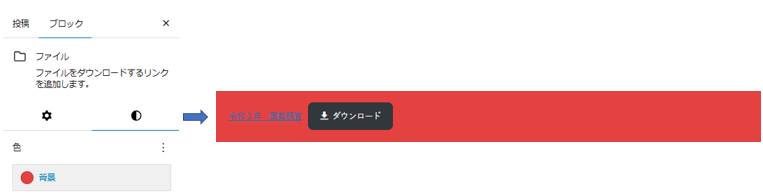
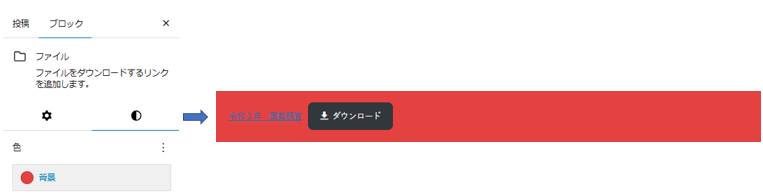
背景色や装飾で目立たせる


SWELLでは、ファイルブロックに背景色を付けたり、カード風に装飾することも可能です。
「重要資料」や「雛形配布」の部分だけ色を変えて、目を引く工夫もできます。
補足
PDFファイルはブラウザでプレビューされることがある
→ パソコンや一部スマートフォンでは、PDFがダウンロードされず、そのままブラウザ上で開く場合があります。 表示方法は端末やブラウザの設定によって変わるため、「閲覧用に表示させたい」か「確実にダウンロードさせたい」かによって、事前に動作確認しておくと安心です。
音声などの一部ファイルは専用ブロックで扱う
→ 音声ファイル(MP3など)は、「ファイルブロック」からアップロードできる場合もありますが、「音声ブロック」を使うほうが再生プレーヤー付きで表示でき、ユーザーに親切です。 ファイルブロックでは選択できないこともあるため、用途に応じてブロックを使い分けましょう。
意識して、「伝えたい順番」になるようにPC配置を考えるのがポイントです。
メディアとテキスト
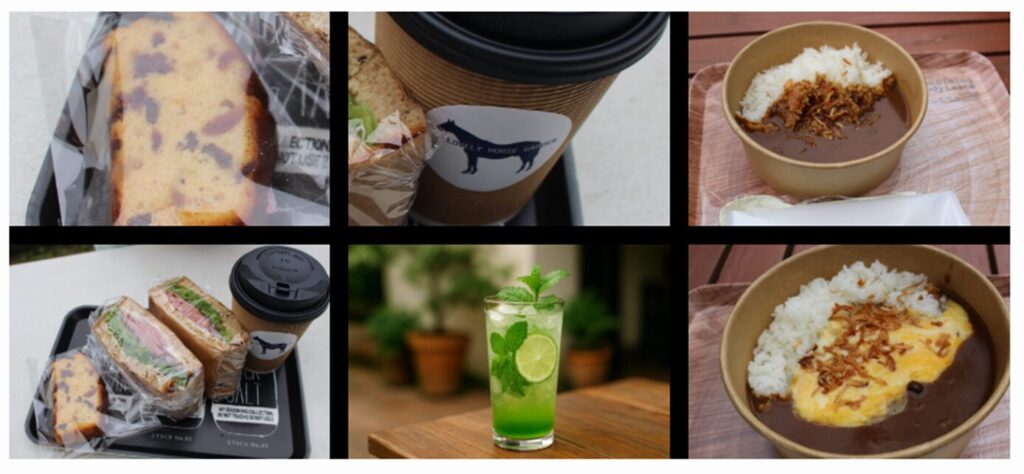
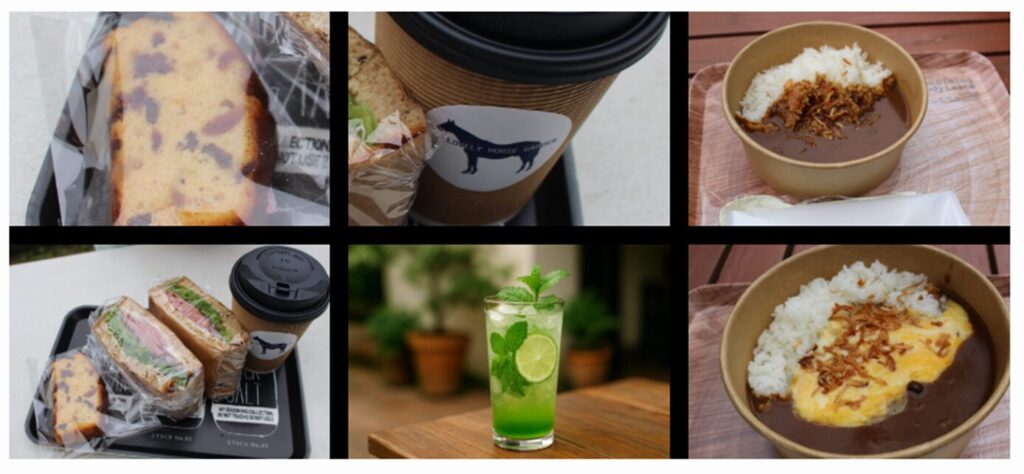
たとえば下のように、写真と説明文を左右に並べて、メニュー紹介や商品説明に使うことができます👇


写真の横に魅力的なテキストを添えることで、視覚的にとてもわかりやすくなりますよね。
どうやって作るの?
このレイアウトは、WordPressの「メディアとテキストブロック」を使うことで、簡単に実現できます。
ブロックの追加から「メディアとテキスト」を選び、
左側に画像、右側にテキストを入力するだけ!
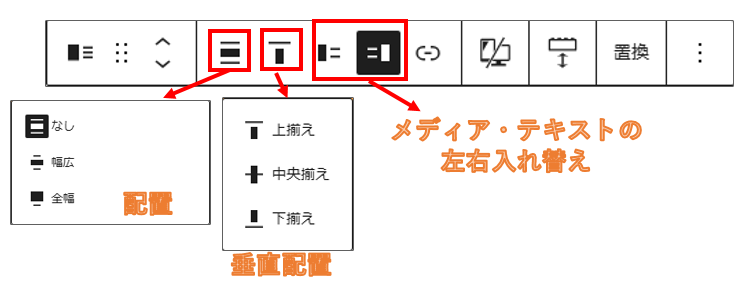
ツールバーでできること


- 配置(なし/幅広/全幅)…
- 垂直揃え(上/中央/下)
- 左右の入れ替え(反転)
ただし、細かい余白の調整やテキスト部分の背景色設定などは、このブロック単体では少し制限があります。



メディア部分は「画像」ブロックと全く一緒というわけではなく、できることに制限があるんですね。



そうなんです。右に画像ブロック、左に段落ブロック
にしたいなら、SWELLブロックのリッチカラムなどを使うのがオススメ。この「メディアとテキスト」ブロックは簡易的なものです。
右側設定パネルでできること


ブロックタブ(左)
🔹メディアの幅(スライダー)
- 画像(メディア)部分の横幅を %指定で調整できます(初期値は50%)
- 画像とテキストの 比率を調整したいときに便利です
🔹モバイルでは縦に並べる(トグルスイッチ)
- オンにすると、スマホ表示で 画像→テキストの縦並びに自動切り替え
- 横並びだと小さくなりすぎる場合に有効です
(※オンが推奨)
🔹画像を切り抜いて調整(トグルスイッチ)
- 画像の縦横比を一定に保ったまま自動調整されます
- オフにすると、画像サイズがそのまま表示される(トリミングされない)
スタイルタブ(右)
🔹スタイル(デフォルト/カード型)
- SWELL独自の装飾スタイルが選べます
- 「カード型」を選ぶと、ボックス風の囲みデザインになります
🔹ブロークングリッド
- SWELL専用の不規則レイアウト演出
- 一般的な使い方ではあまり使いませんが、印象的な配置にしたいときに有効です
🔹色(テキスト/背景)
- メディアとテキストブロック全体の文字色や背景色を変更できます
- ただし「テキスト部分だけ色を変える」といった細かいカスタマイズは難しいため、
もっと自由に色を調整したい場合はカラムブロック+段落ブロックの方が向いています
実は、画像ブロックとは違って自由度が低い?
この「メディアとテキスト」ブロック、簡単に写真+文章の並列レイアウトができる反面…
- 背景色の変更や枠線の追加などが自由にできない
- テキスト側にボタンやリストを入れると少し見た目が崩れる
- 画像のサイズや位置がうまくハマらないことがある
…というように、思ったよりカスタマイズが難しいこともあります。
もっと自由にしたいなら「カラム+画像+段落」の組み合わせ
もし、より細かく調整したい場合は、
「カラムブロック」を使って
左に「画像ブロック」、右に「段落・リスト・ボタン」などを組み合わせる
という方法がおすすめです!
たとえば以下のような表現も、カラム+装飾で作っています👇


夏の午後にぴったりのフレッシュモヒート。
ミントの爽やかな香りと、ライムのキリッとした酸味が絶妙にマッチ。
キーンと冷えたグラスで、ひと口飲めば気分もリフレッシュ!
ノンアルコールなので、お子さまやドライバーの方にもおすすめです。
「メディアとテキスト」ブロックは、
- 写真+文章を横並びで見せたいときに最適
- 初心者さんでもかんたんに整ったレイアウトが作れる
- ただし、装飾やサイズ調整の自由度はやや低め
という特徴があります。
あとからデザインにこだわりたくなったときのために、
「カラム」ブロックとの使い分けも、ぜひ覚えておきましょう!
動画ブロック
こんなときに使います
- 動画メッセージを埋め込みたいとき
- 商品紹介・施設案内・作業の様子などを伝えたいとき
- 音声よりも視覚的に伝えたいとき
主なアップロード形式
- MP4(もっとも一般的)
- WebM、OGGなども対応(ただし互換性に注意)
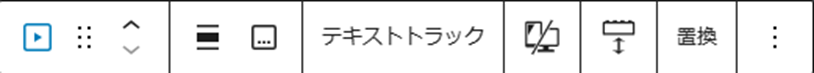
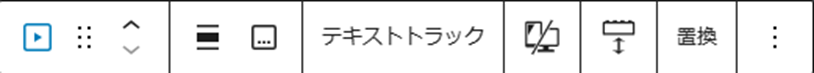
ツールバーでできること


- 配置
- キャプション追加
- テキストトラック
- 置換(動画ファイルの変更)
✅ テキストトラックとは?
「字幕」「キャプション」「説明文」「チャプター」などを動画に追加する機能です。
ユーザーがより情報を得やすくなり、アクセシビリティの向上にもつながります。
- 「メディアライブラリから選択」または「アップロード」でトラックファイル(.vttなど)を追加可能。
右側パネルでできること


- 自動再生(Autoplay)
- ループ再生(Loop)
- ミュート(Mute)
- 再生コントロールの表示
- プレーヤーのプレビュー画像(ポスター画像)を指定
特に「ミュート+自動再生」に設定すると、ヒーローセクションの背景動画のような使い方もできます。
挿入された動画の見た目と再生オプション


- 右下(︙)メニュー
- ダウンロード
- 再生速度
- ピクチャー・イン・ピクチャー(小画面での再生)
⚠️ でも…このブロックは使いにくい?
実際には、動画ブロックを使おうとすると…
- 「ファイルサイズが大きすぎます」とエラーになる
- サーバーに負荷がかかり、サイトが重くなる
- モバイル回線の読込みが遅くなることも…
という問題が頻発します。
✅ 正解は「YouTubeにアップして埋め込む」こと!
動画は、一度YouTubeにアップロードしてから「埋め込みブロック」で表示するのがおすすめ。
- ファイル容量の心配なし
- 読み込みも軽く、スマホにも最適化
- 再生回数などの統計も取れる
SWELLでは「YouTube埋め込みブロック」も用意されているので、次の記事で詳しく紹介します👇
まとめ|テキストだけのページが、こんなに華やかに!
ここまでで、画像・ギャラリー・カバー・メディアとテキスト・音声・ファイル・動画の7種類のメディア系ブロックを使ってみました。
実際に、馬小屋カフェの記事《③メディア編|お店について(メディア装飾済み)》では、このページで紹介したブロックを足して作ってみました(音声・ファイル・動画は使ってません)。
👇 テキストだけだった前のページと比べてみてください!
- 【②テキスト編|お店について】では、構成や見出しはしっかりしているものの、少し地味でシンプルな印象でした。
- 【③メディア編|お店について】では、写真やイラストを取り入れたことで、視覚的にもにぎやかで楽しいページになっています。
📸 ギャラリーやカバーブロックを使うだけで、こんなに雰囲気が変わるんです!
🔽次に読むならこちら!
次回は「デザイン編」として、ボタン・区切り線・グループ・リスト表示などの装飾系ブロックを活用して、ページ全体にメリハリをつける方法を紹介します。お楽しみに!








