【準備編】を完了したあなた。今ここまでできましたか?
ホームページをゼロから作る準備、おつかれさまでした!
ここまでの手順で、テスト環境のWordPressをクリーンな状態で立ち上げ、SWELL親テーマをインストールできていれば、いよいよ本格的な制作に入る準備が整ったことになります。
とはいえ、ここで一度、足元をしっかり確認しておくことがとても大切です。
「うっかり入れっぱなしのプラグインがある…」
「テーマが有効化されていないかも…」
そんな状態では、せっかくのSWELLの良さも発揮されません。
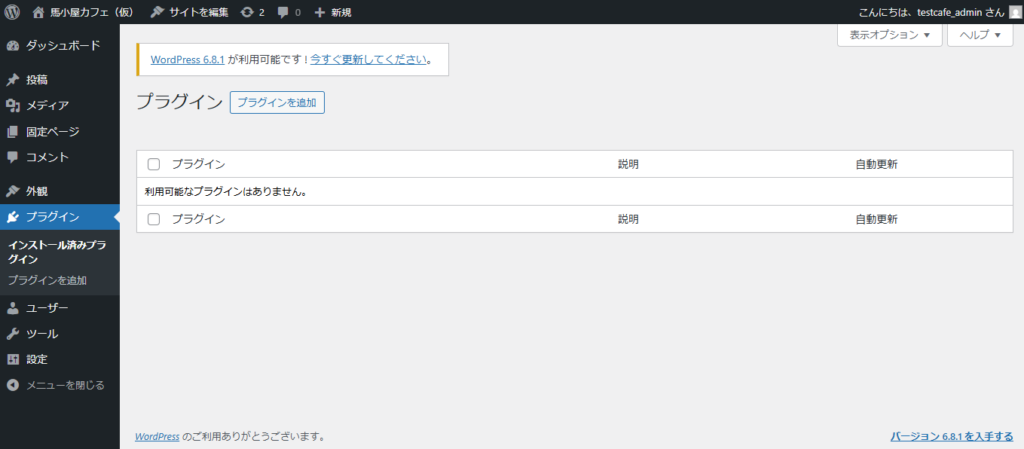
今、あなたのサイトはこの状態ですか?
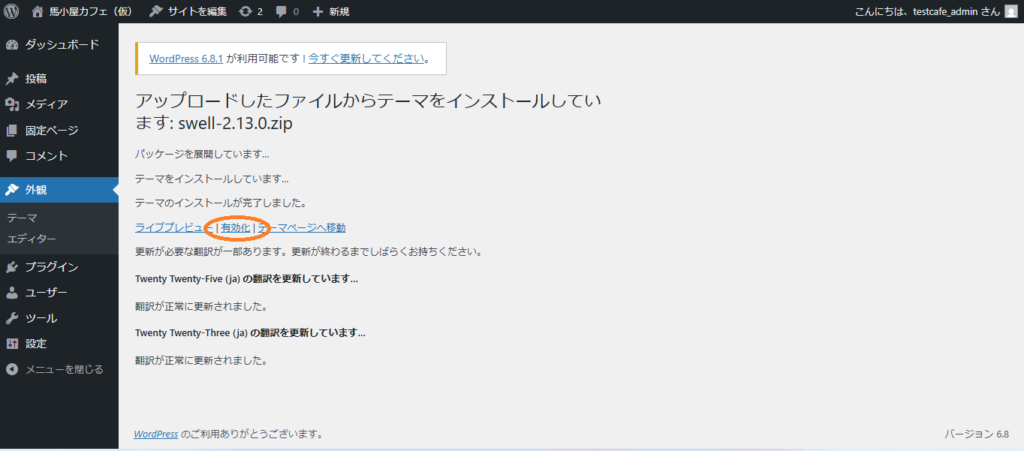
SWELL親テーマが有効化されていますか?





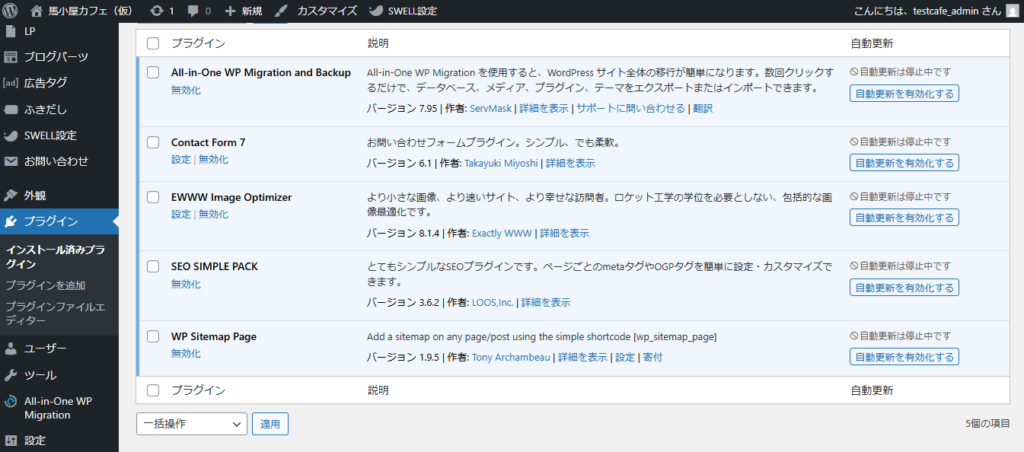
不要なプラグインをまずは一度削除しましょう

最初に入っていたHello DollyやSiteGuardなどは削除してこの状態にしておいてください。
もしどれかに「まだ…」と感じたら、ここで一度立ち止まって確認しましょう。
この確認作業は、後からサイトが崩れたり、操作が重くなったりするのを防ぐための大事なステップです。
すべて整っていれば、いよいよ次の工程に進みましょう!
※今回はあえて「親テーマのみ」で構築します。SWELLの力をじかに体験し、ブロックや構成を学ぶことが目的だからです。
SWELLはプラグイン最小限でOK!おすすめ導入セット
ここまでで、SWELLを“クリーンな状態”で使う準備が整いました。
次に行うのは、ホームページ作成に本当に必要な「最低限のプラグイン」を入れておくこと。
SWELL推奨+制作・納品に最適なプラグイン一覧
| プラグイン名 | 用途 | 備考 |
|---|---|---|
| SEO SIMPLE PACK | SEO設定(タイトル・ディスクリプションなど) | SWELL作者製。軽量で相性◎ |
| Contact Form 7 | お問い合わせフォーム設置 | シンプルなお問い合わせフォームを簡単に設置できる。 |
| All-in-One WP Migration | サイト移行・バックアップ | パッケージ納品での引っ越し用に必須 |
| EWWW Image Optimizer | 画像の自動圧縮・軽量化 | 画像が多くなる想定なら推奨(後からでもOK) |
| WP Sitemap Page | サイトマップを自動生成 | 検索エンジンに伝えるのに必須 |

この5つを入れておけばとりあえずOKです。
この先、いろいろやりたいことが出てくるでしょう。その時に必要なプラグインを探してその都度インストールしましょう。
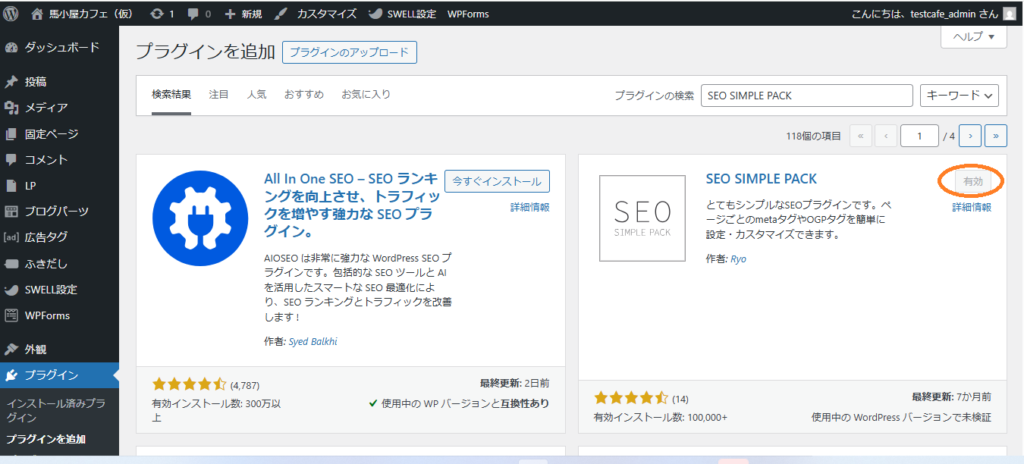
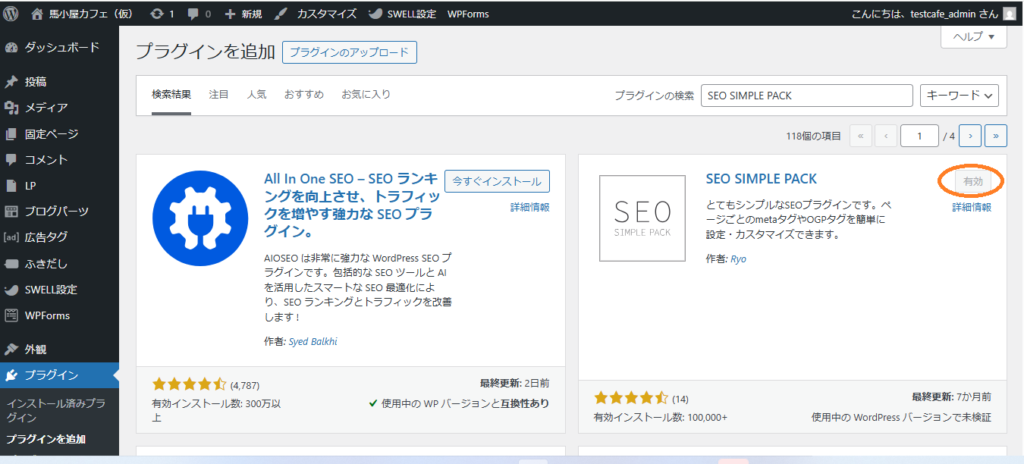
インストール方法(通常の手順)
- 管理画面 → 「プラグイン」→「新規追加」
- プラグイン名で検索
- 「今すぐインストール」→「有効化」
📝「EWWW Image Optimizer」だけ日本語検索が弱い場合があるので「EWWW」でOK






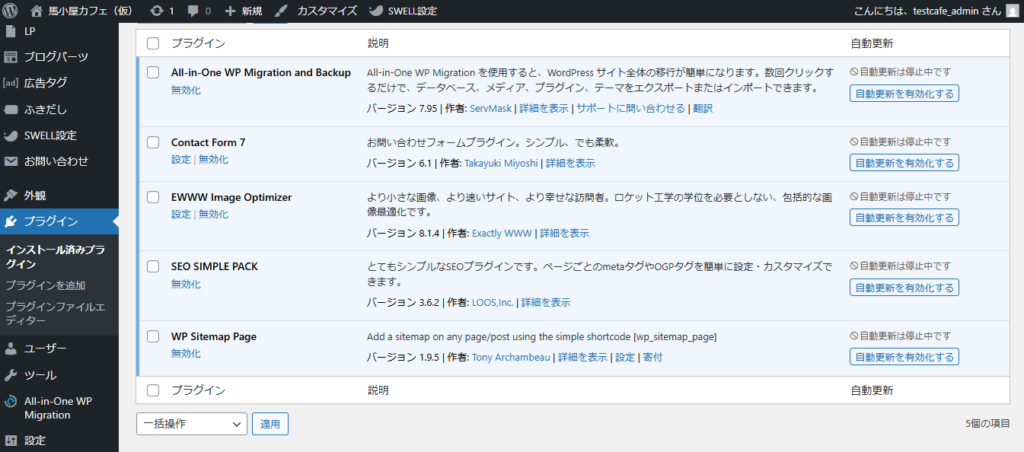
5つのプラグインは「入れて有効化しただけ」でとりあえず大丈夫!
- SEO SIMPLE PACK → 特に設定不要(記事を書く段階で都度入力)
- Contact Form 7 → 問い合わせページ作成時に使う
- All-in-One WP Migration → 引っ越し時に使う。設定不要で即使える
- EWWW Image Optimizer → だけは 最初に1回だけ簡単な設定推奨
- WP Sitemap Page→サイトマップページを作るときに使用
EWWW Image Optimizerだけ初期設定をしておこう
このプラグインは、アップロードした画像を自動で圧縮してくれる便利ツールですが、初回だけ簡単な設定が必要です。
- WordPressのメニュー「設定」→「EWWW Image Optimizer」を開きます
- 最初に「ご利用ありがとうございます」という画面が出たら、チェックボックスはそのままでOK
- 「保存して次へ」を押す
- 次の画面では「メタデータを削除」や「遅延読み込み」にチェックが入っていればOK
- 「設定を保存」→ 完了!
これで、これからアップロードする画像はすべて自動で軽量化されます。



一度だけ設定すれば、あとは自動で働いてくれます!
簡単なサイト型HPを一緒に作ってみよう!
ここからいよいよ、実際にホームページを作っていくステップに入ります。
今回目指すのは、「ブログ中心」ではなく、お店や事業の紹介に向いたサイト型ホームページ。



例として、架空のカフェ「馬小屋カフェ」のホームページ
を作ってみました。
まずは、その完成形をスマホで見てみましょう。



これなら自分でも作れそう!
そう思っていただけたら、この後のステップもきっと楽しめます。
このページでは、サイトの構成や各パーツの役割をざっくり把握し、
どんなページをどんな順番で作っていくかのイメージをつかむことが目的です。
それでは、完成イメージから見てみましょう!
「架空のカフェ」のホームページ紹介



ホームページ作成はPCを使うと思いますが、お客さんはスマホで見ることが圧倒的に多いです。
そのため、「馬小屋カフェ(仮)」をスマホで見た場合のスクショを使って説明しますね。


①タイトル
②グローバルナビゲーション
③Topページ(ヒーローセクション)
④SWLLボタン(menuへリンク)
⑤固定フッター(SP)


⑥Topページ(内容)の作り方


⑦SWELLボタン(固定ページへリンク)
⑧お知らせページの作り方


⑨アクセスページの作り方


⑩Googleマップの埋め込み方


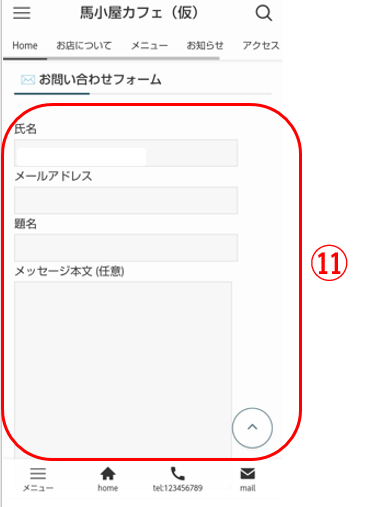
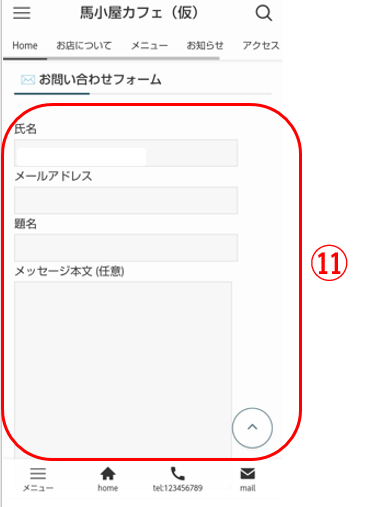
⑪お問い合わせページの作り方


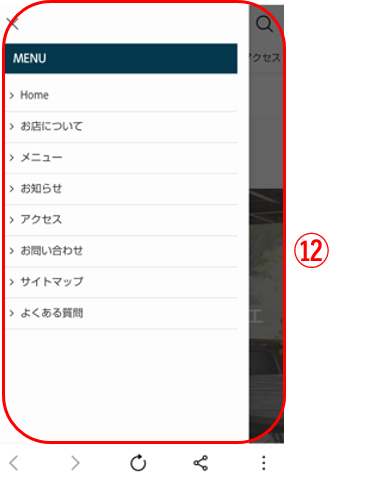
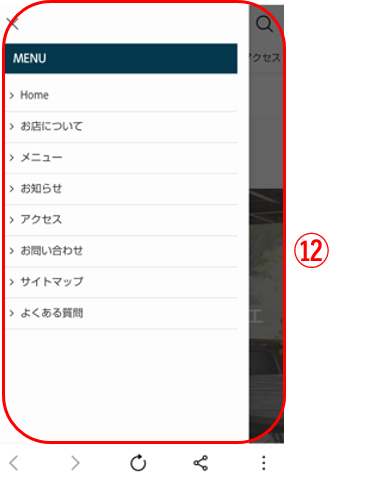
⑫スマホ開閉メニューの作り方


⑬フッターメニュー
⑭©コピーライト



これを練習で作ってみるってことだね!



順を追って説明していきます。
「ここだけ知りたい」の場合は関連記事へ
固定ページ・投稿ページ・Topページはどうやって作る?
③Topページ(ヒーローセクション)
⑥Topページ(内容)の作り方
⑧お知らせページの作り方
⑨アクセスページの作り方
⑩Googleマップの埋め込み方
⑪お問い合わせページの作り方


固定ページ・投稿ページ作成方法
WordPress基本ブロックを使いこなそう。


固定ページ・投稿ページ作成方法
SWELLブロックを使ってオリジナリティーを出そう。
④SWLLボタン(menuへリンク)
⑦SWELLボタン(固定ページへリンク)
ナビゲーションの設置方法
①タイトル
②グローバルナビゲーション
⑤固定フッター(SP)
⑫スマホ開閉メニューの作り方
⑬フッターメニュー
⑭©コピーライト
まとめ
今回は、SWELL親テーマを使って作成した「馬小屋カフェ」のホームページを例に、サイト型ホームページの完成イメージと各パーツの構成を紹介しました。
この構成は、カフェに限らず、士業・教室・サロン・小規模事業者のサイトにも応用できる汎用的なスタイルです。
つまり、「馬小屋カフェのサイトを真似して作れるようになれば」、あなた自身のホームページも自作できるようになります。
この後のステップでは、各パーツの作り方やブロックの使い方を、順を追って丁寧に解説していきます。
「なんとなく見た目ができた」ではなく、「意味のある構成と操作」ができることを目指しましょう!
いよいよ本格的なホームページ制作のスタートです。
🔽次に読むならこちら!
各ページをどこから設定するのか。パーマリンク・カテゴリー・アイキャッチなど詳しく解説