ホームページやブログを作り始めて、まずつまずきやすいのが「ブロックエディタの使い方」です。
特に、WordPressの操作に慣れていない方や、最近SWELLテーマを導入したばかりの方にとっては、「段落」「見出し」「画像」など、何をどう使えばいいのか分かりにくいですよね。
WordPressのブロックエディタは、「文章・画像・見出し」などの要素を“ブロック”として自由に組み合わせてページを作る仕組みです。
でも、実際に使ってみると、ブロックの種類がとにかく多くて、「どれを選べばいいの?」と迷ってしまう人も多いはず。
このページでは、WordPressに最初から備わっている「基本ブロック」全41種を、目的別に4つのカテゴリに分けて紹介します。
- 文章や見出しを整える「テキスト編」(11種)
- 写真や動画などを入れる「メディア編」(7種)
- 枠や背景などデザインを調整する「デザイン編」(10種)
- 便利機能を追加する「ウィジェット編」(13種)
※SNSやYouTubeなどの「埋め込みブロック」は種類が非常に多いため、
参考情報として【3-5|埋め込み編】で別途紹介しています。
それぞれのブロックの使い方を、図解と実例つきで丁寧に解説しています。
SWELLを使ってホームページを作るなら、基本ブロックをしっかり理解しておくと、デザインの自由度もグッと広がりますよ!

まずは、気になるカテゴリからチェックしてみてくださいね。
【3-1|テキスト編】文章ブロックを使いこなそう
テキストブロックは、文章を書く・構造を整えるための基本中の基本です。
このセクションでは、文章・見出し・リストなど、情報をわかりやすく整理するために使うブロックを紹介しています。
🧩 紹介しているブロック一覧(全11種)


・段落
・見出し
・リスト
・引用
・コード
・詳細(アコーディオン)
・整形済みテキスト
・プルクオート
・テーブル
・詩
・クラシック


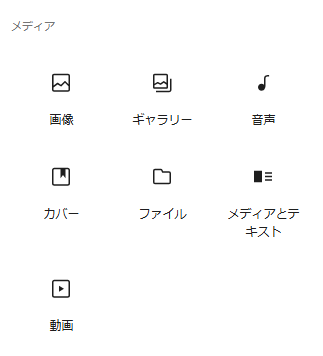
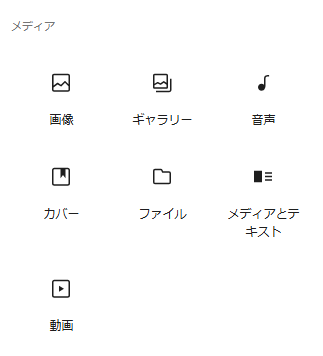
【3-2|メディア編】画像や動画をうまく使おう
メディア系ブロックは、画像・音声・動画などのファイルを表示するためのブロックです。
文章だけでは伝わらない情報も、視覚や音で補足することで、ページの魅力やわかりやすさが大きく向上します。
🧩 紹介しているブロック一覧(全7種)


・画像
・ギャラリー
・音声
・カバー
・ファイル
・メディアとテキスト
・動画


【3-3|デザイン編】見やすく整えるレイアウトブロック
デザイン系ブロックは、コンテンツの配置や見た目を調整するためのブロックです。
文字や画像を「ただ置くだけ」でなく、読みやすさ・バランス・視線誘導を意識したレイアウトが作れます。
🧩 紹介しているブロック一覧(全10種)


・ボタン
・カラム
・グループ
・横並び
・縦積み
・グリッド
・続き
・ページ区切り
・区切り
・スペーサー


【3-4|ウィジェット編】便利機能を追加する情報系ブロック
ウィジェット系ブロックは、投稿一覧やカレンダー、検索などの情報表示に便利なブロックです。
サイドバーやフッターに設置するような「補助機能」も、ページ内に自由に追加できます。
🧩 紹介しているブロック一覧(全13種)


・アーカイブ
・カレンダー
・ターム一覧(※条件付き)
・カテゴリー一覧
・カスタムHTML
・最新のコメント
・最新の投稿
・固定ページリスト
・RSS
・検索
・ショートコード
・ソーシャルアイコン
・タグクラウド
【3-5|埋め込み編】外部サービスの情報をそのまま表示
埋め込みブロックは、外部サービスの投稿やメディアを直接ページに表示するためのブロックです。
YouTubeやTwitterなどの投稿を「貼るだけ」で見栄えよく表示できるのが魅力です。
🧩 紹介しているブロック一覧(代表例・一部抜粋)


・YouTube
・Twitter(X)
・Instagram
・Spotify
・SoundCloud
・TikTok
・Vimeo
・TED
・Facebook
・Amazon Kindle
・Googleマップ(HTML埋め込み)
・その他URL対応の埋め込み多数あり(※サービスごとに異なる)
まとめ
ここまで、WordPressの基本ブロック全41種類を4つのカテゴリに分けてご紹介してきました。
それぞれの使い方や特徴を理解することで、ページ作成が格段にスムーズになります。
「段落」「画像」「カラム」「投稿リスト」など、普段なんとなく使っていたブロックも、意図や効果を知ることでサイト全体の完成度がアップします。
また、SWELLテーマはブロックとの相性が抜群。
使い方をマスターすれば、コード不要でプロっぽいサイトが誰でも作れるようになります。
※「埋め込みブロック」はカウント外ですが、知っておくと便利なブロックです。
代表的なサービスを【3-5|埋め込み編】で紹介しているので、ぜひそちらも参考にしてみてくださいね。



このページをブックマークしておけば、あとでブロックに迷ったときにすぐ見返せますよ!
🔽次に読むならこちら!
まずは基本。テキスト編から始めてみよう!