
今回紹介するのは「デザイン系ブロック」です。
ページの見た目やレイアウトを整えるためのブロックが集まってるカテゴリですね。
ここでは、WordPressの「デザイン系ブロック」の使い方をまとめています。
ボタンやカラム、グリッドレイアウトなど、ページ全体の見た目や構成を整えるために欠かせないブロックが集まっているカテゴリです。
「横並び」「縦積み」など、聞きなれないブロックもありますが、SWELLでは視覚的に操作できるため初心者にも扱いやすいのが魅力です。
このページでは、以下の10種類のデザイン系ブロックについて、使い方・カスタマイズ方法・使用時の注意点を図解つきで解説していきます。
ボタン
「ボタンブロック」は、読者に行動してもらうための“案内板”のような存在です。
たとえば、「お問い合わせはこちら」「詳細を見る」など、クリックしてもらいたいページへのリンクに使います。



「テキストにリンク貼るだけじゃダメなの?」って思うかもしれませんが、ボタンにするとパッと目立って、クリックされやすくなるんですよ。
しかもSWELLのボタンは、色・形・配置などをかんたんにカスタマイズ可能!
自分のサイトに合った「デザイン性の高いリンク」が作れます。
このパートでは、ボタンブロックの基本操作+SWELLならではの装飾方法を、実例&図解つきで紹介していきます。
ツールバーでできること
まずは、ボタンブロックを選択したときに表示されるツールバーを見てみましょう。
親ブロックと子ブロックで操作できる項目が異なるので、それぞれ紹介していきます。
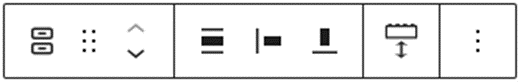
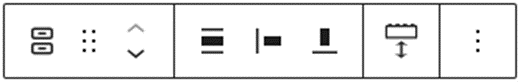
① 親ブロック(全体のボタングループ)を選択したときのツールバー


ボタン全体の配置や幅の調整など、全体レイアウトに関する設定が並んでいます。
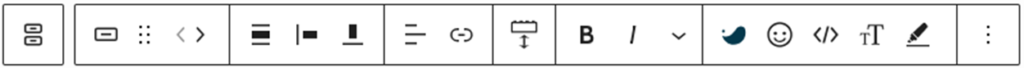
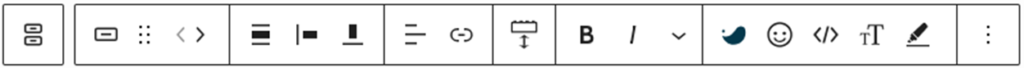
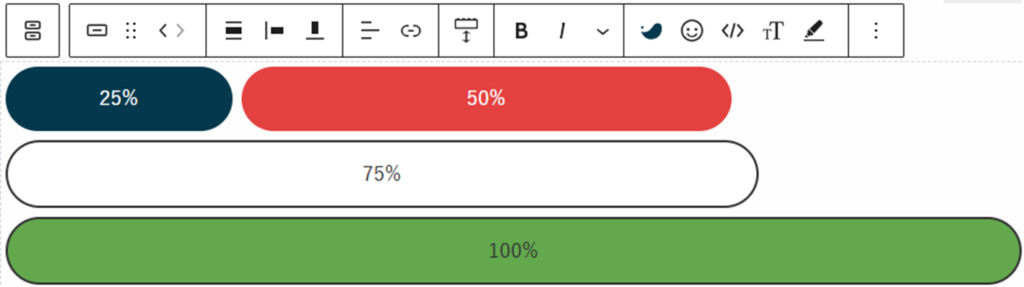
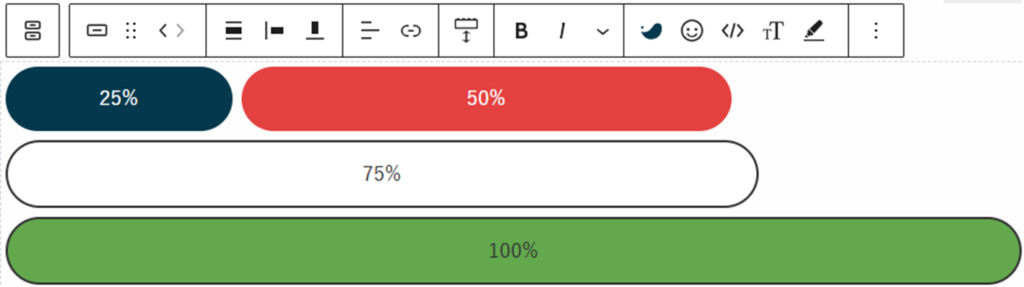
② 子ブロック(各ボタン)を選択したときのツールバー


ボタン個別のリンク設定や文字装飾、背景色や角丸など、細かい見た目のカスタマイズができます。



あれ?ボタンは1個しか入れてないのに、「親」と「子」ってどういうこと?



実はね、WordPressでは「あとから複数ボタンを追加できるように」最初から親子構造になってるんだ。
だから、親はボタングループ、子はその中のボタン1つ、という仕組みになってるよ。
「配置」「項目の揃え位置」「垂直配置」といったオプションは、
親ブロック・子ブロックのどちらにも表示されることがあります。
ただし、設定が適用される範囲が異なるため注意が必要です。
- 親ブロックの設定は、複数のボタンをまとめた全体の並び方や位置を決めるもの
- 子ブロックの設定は、個々のボタンやその中のテキスト・要素に対する調整
同じように見える設定でも、どちらのブロックを選択しているかで意味が変わります。
混乱しやすいポイントなので、操作する際は「今どのブロックを選んでいるのか」を意識しましょう。
右側設定パネルでできること
親ブロック





親ブロックでは、ボタン全体の配置や方向など、グループ全体の見た目に関わる設定ができます。
レイアウト
- 配置(左寄せ・中央・右寄せ・幅広・全幅)
ページ全体の中でボタンの位置を調整します。 - 方向(横並び/縦並び)
ボタンを横一列に並べるか、縦に積み上げるかを選択できます。 - 連続行に折り返す
横並びにしたとき、画面幅に入りきらないボタンを自動で改行してくれます。スマホ表示にも便利な機能です。
子ブロック)


子ブロック、つまり1つひとつのボタンに対しては、デザインの詳細設定ができます。
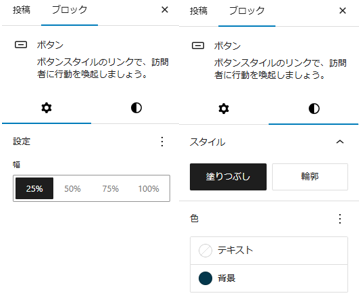
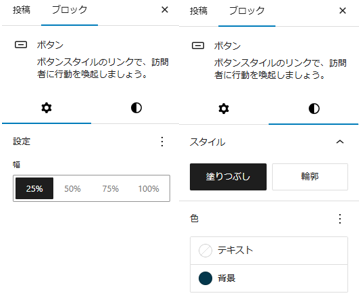
設定
- 幅の選択(25%、50%、75%、100%)
各ボタンの幅をパーセンテージで選べます。ボタンごとに異なる幅にも設定できます。
スタイル
- 塗りつぶし or 輪郭
塗りつぶしは背景に色がつくタイプ、輪郭は枠線だけのシンプルなタイプ。 - 色の変更
テキスト色/背景色を自由にカスタマイズ可能。ブランドカラーに合わせて変更すると統一感が出ます。


この例では、
- 「25%・50%・75%・100%」の幅を設定
- 色もそれぞれ変更(紺・赤・白・緑)
- 塗りつぶし/輪郭も混在させて配置しています。
ボタン幅の変化やデザインの違いがひと目でわかる構成になっています。



色を変えると印象が変わるね!私はよく「予約はこちら」ボタンを赤にしてます。



「目立たせたいボタンは、暖色系」「控えめなリンクは薄い色」が定番ですね!








